Ideation


As the ideation in last week, I really kind of like to create some catching star game, and I find PvP works really well especially for arcades. Thus I came out with the stair race idea, and I like to make that for my mid-term assignment.

- Visual design
- Unity mechanics
- Digital fabrication (laser cutter)
Prototyping

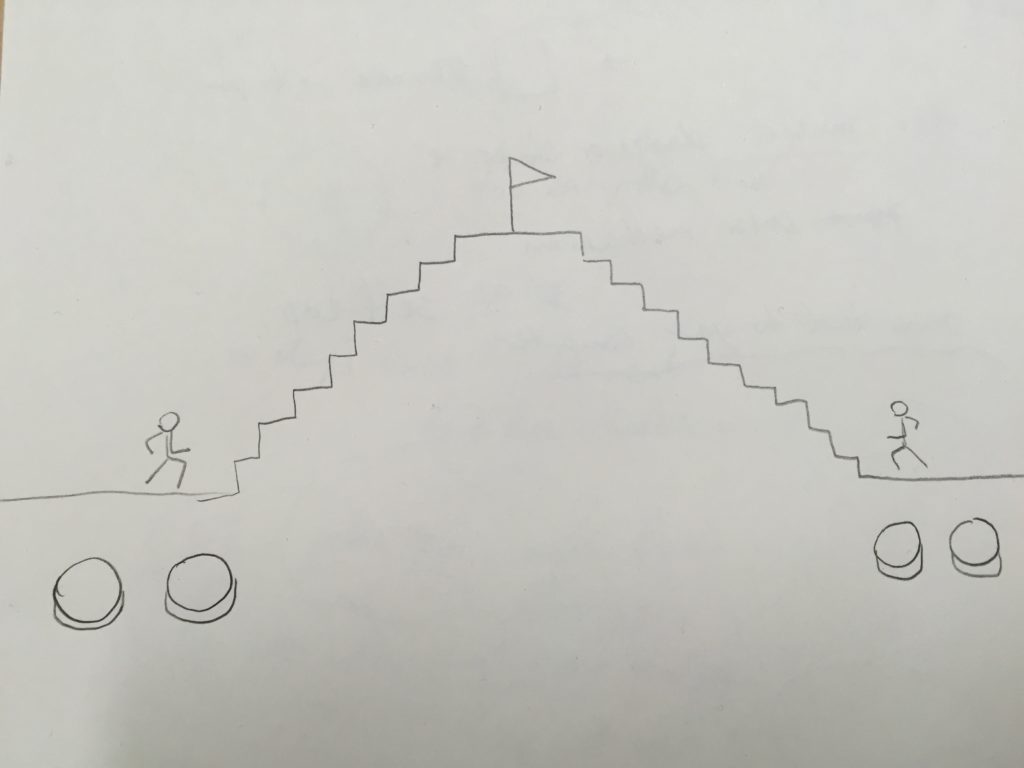
#0 The first version is pretty clean and simple. However, the game finishes so fast and it’s fairly not competitive.
#1 FY suggested that maybe players can fight at top of the staircase. I implemented a version so that on top they can drag the star towards themselves. But if two players are at similar levels the game will never end and it feels tiring.

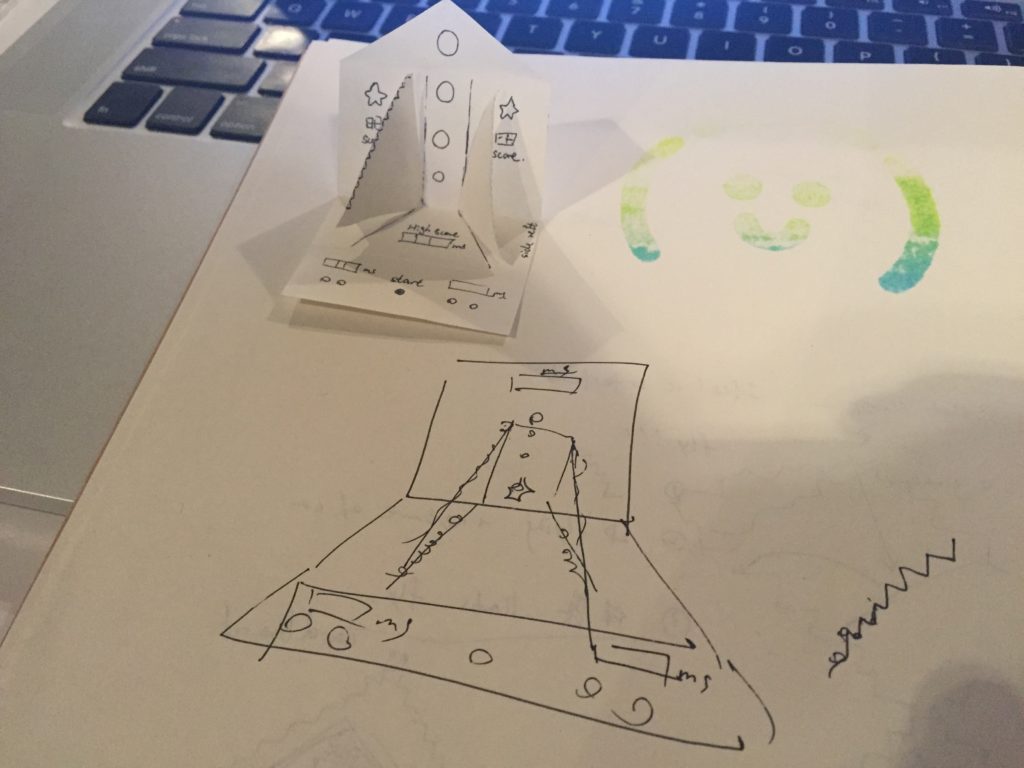
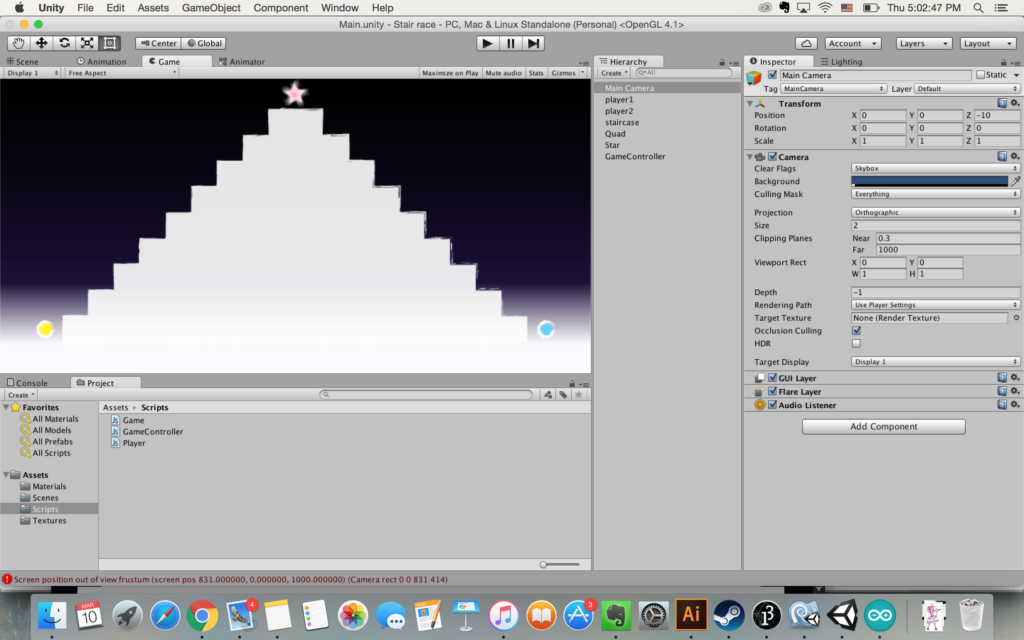
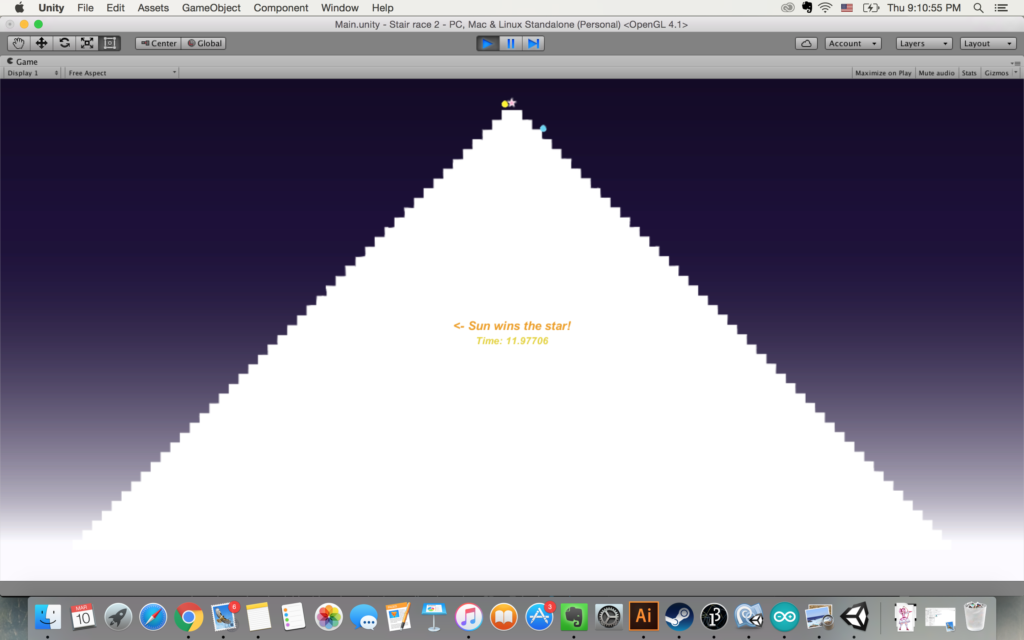
#2 Then I started to do this crazy design. Full of stairs but with an expected end (so you know it won’t never end again). It feels much better though the players are too small to see now.

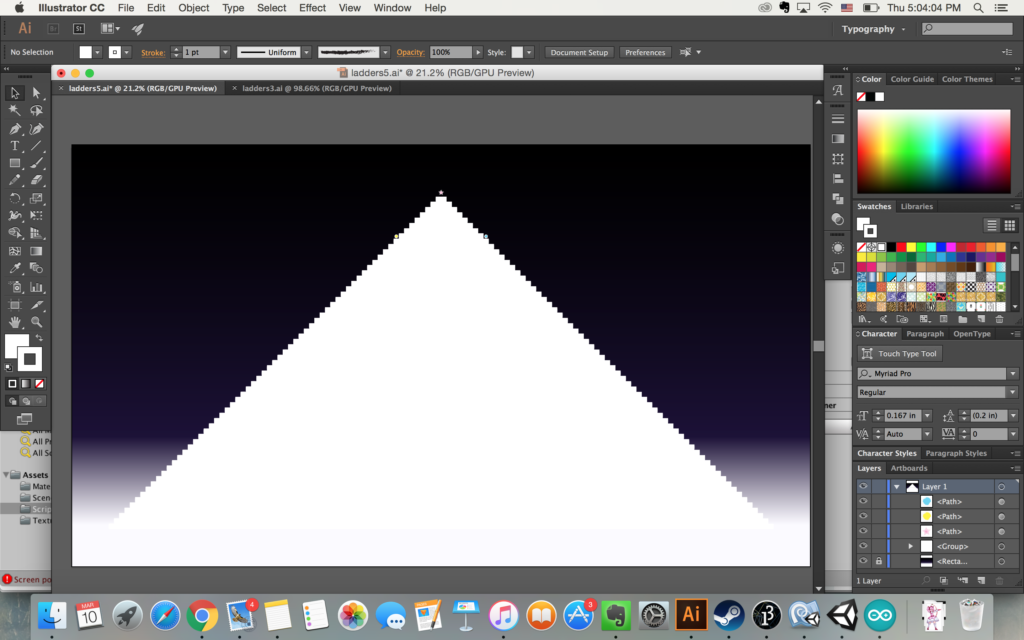
#3 less stairs, change velocity from a whole step to half a step. Feels long enough and visually acceptable (least visible).
Unity
https://github.com/sunwangshu/stair_race
Not very much to say about.
For two players they behave the same thus they share the same class. They have same movement and key stroke interface, and two same function as to enable or disable movement.
#pragma strict
var playing: boolean = false;
var star: GameObject;
var key1 : KeyCode;
var key2: KeyCode;
var key1Once: boolean = false;
var key2Once: boolean = false;
var stepx: float = 0.35;
var stepy: float = 0.35;
function Start () {
}
function Update () {
if (playing){
if (Input.GetKeyDown(key1)) {
key1Once = true;
}
if (Input.GetKeyDown(key2)) {
key2Once = true;
}
if (key1Once == true && key2Once == true){
transform.position.x += stepx;
transform.position.y += stepy;
key1Once = false;
key2Once = false;
}
}
}
public function startGame () {
playing = true;
}
function endGame () {
playing = false;
}
For game controller, it controls the game flow between to stages.
#pragma strict
var startKey1: KeyCode;
var startKey2: KeyCode;
var startKey3: KeyCode;
var startKey4: KeyCode;
var endheight: float = 16; //whoever first reach the height is the winner
var stage: int = 1; //1: gameplay; 2: end game;
var player1: Player;
var player2: Player;
var result: UI.Text; // result
var timeText: UI.Text; // result
var timeCount: float = 0.0;
var timeStart: float;
function Start () {
result.text = "";
timeText.text = "Press any button to start racing!";
}
function Update () {
// start
if (stage == 1) {
if(Input.GetKeyDown(startKey1) || Input.GetKeyDown(startKey2) || Input.GetKeyDown(startKey3) ||Input.GetKeyDown(startKey4)){
player1.startGame();
player2.startGame();
timeCount = 0.0;
timeStart = Time.time;
stage = 2;
}
}
if (stage == 2) {
timeCount = Time.time - timeStart;
timeText.text = "Time: " + timeCount;
if(player1.transform.position.y >= endheight) {
// player1 wins
result.text = "= endheight) {
// player2 wins
result.text = "-> Moon wins the star!";
player1.endGame();
player2.endGame();
stage = 0;
}
}
}
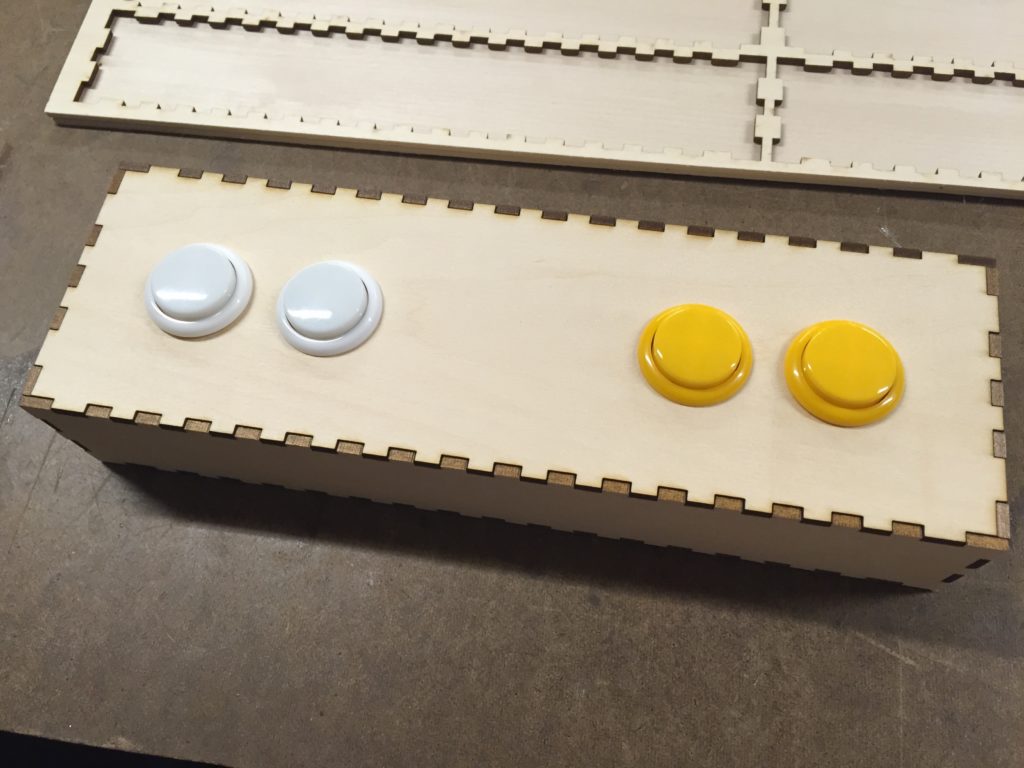
Fabrication
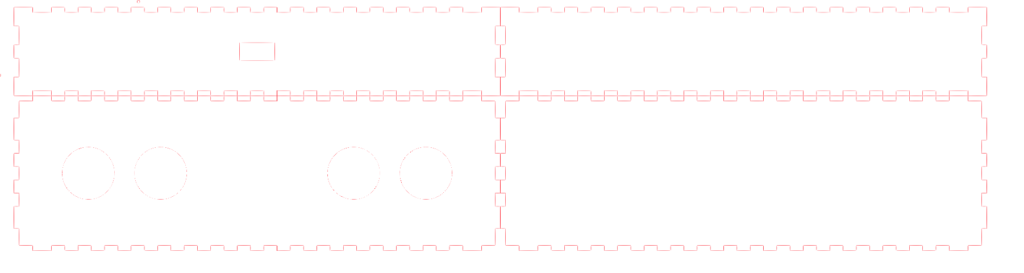
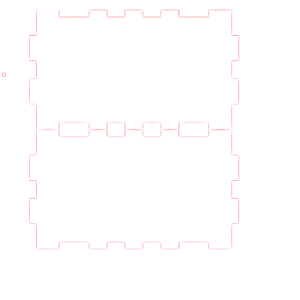
For laser I used MakerCase for generating the laser cut box file, and then added space for buttons and cable opening.
Actually since I got only 6″ x 24″ pieces, the size of box quite shrinked to fit my wood. The holes for buttons I used 1.18″. Also I created some more space between each piece later on (just in case) as you can see on laser.




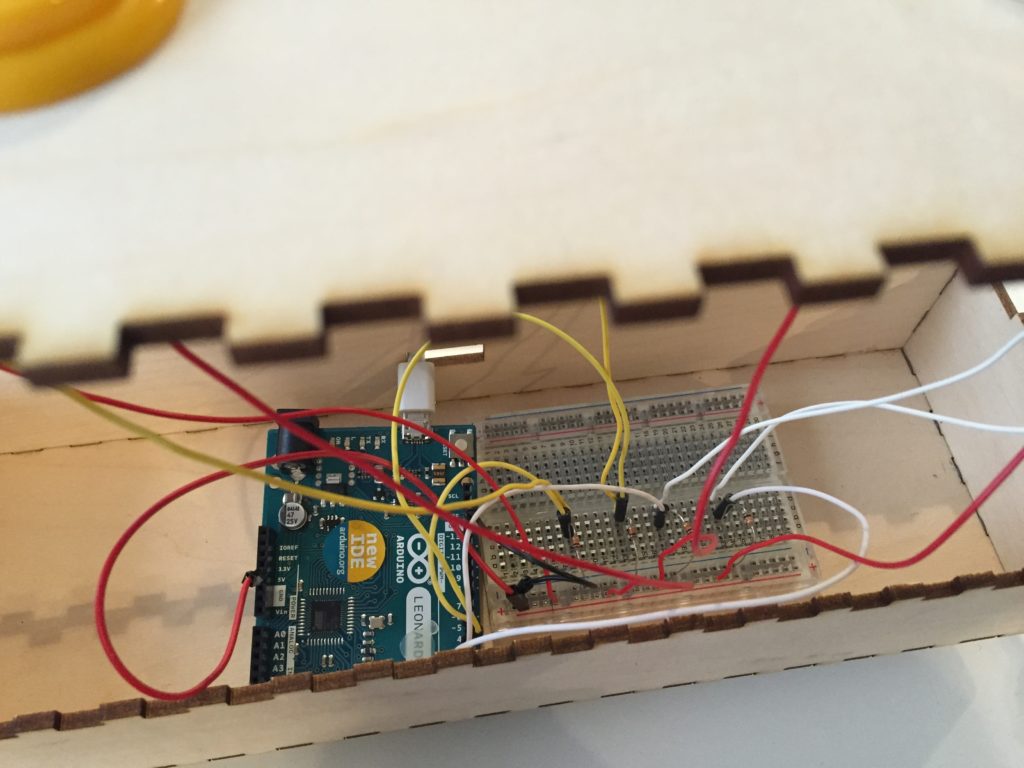
A little bit of soldering, for the buttons.


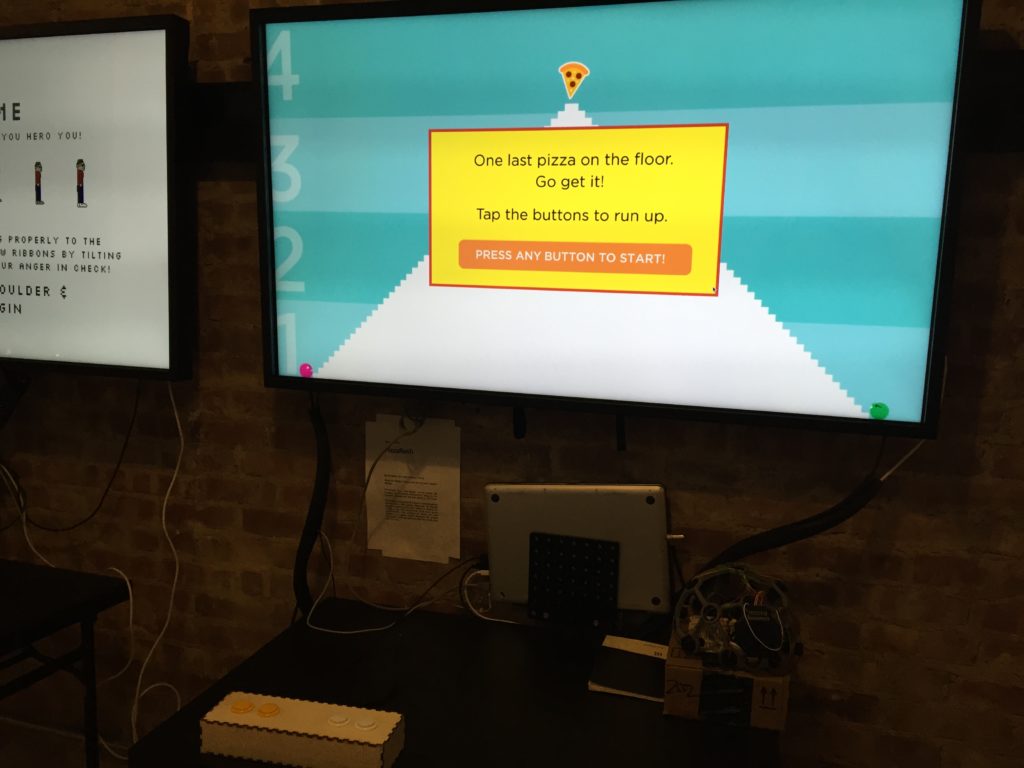
Finishing
Soyeon was really interested in this project. She suggested it would be more fun under a pizza race context, and designed this new interface. Every Friday afternoon on our floor (of ITP), there is usually a pizza social hour, and the idea of chasing for the last pizza sounds really fun.
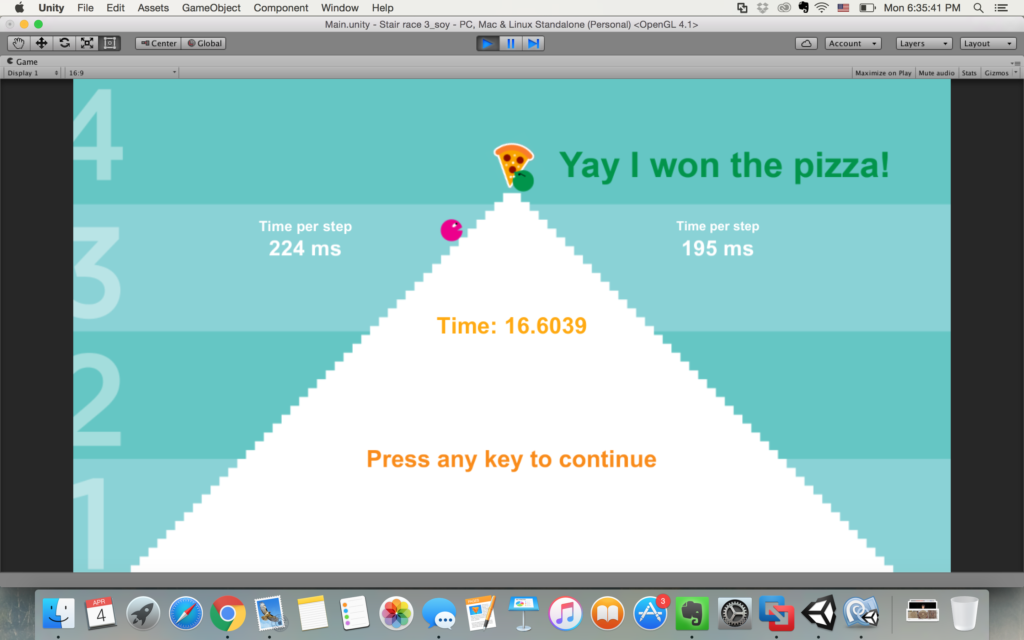
In addition, many suggest that the result is actually obvious near the end of the game, and for the one in disadvantage there seems no means to turn the table. Also for most arcades, scoring is an important part. Thus I created this “Time per step” scoring to indicate how fast you tap the keys. Thus even though one lose the game he or she may feel less defeated.


Code edit: one more intro stage, one more countdown stage.
Intro -> countdown -> game -> end -> Intro -> …
Added time per step and blinking effects.
https://github.com/sunwangshu/pizza_rush
One Reply