160509 the arcade show


160505 the music
160502 the paint



160501 Stair brawl (final update in mechanics and feel)
160413
Mechanics update
7 pieces of 4′ x 4′ wood.

Game Engineer & Artist | NYU ITP 2017
160509 the arcade show


160505 the music
160502 the paint



160501 Stair brawl (final update in mechanics and feel)
160413
Mechanics update
7 pieces of 4′ x 4′ wood.

I managed to get there at the last day, and I had the privilege to try out everything especially the Particle Mace 😛


One thing I learned is that most arcades have tilted display, and they looked much cooler than this straight one. That’s what I think we need to improve on our own cabinet.

I tried out each of the games there.

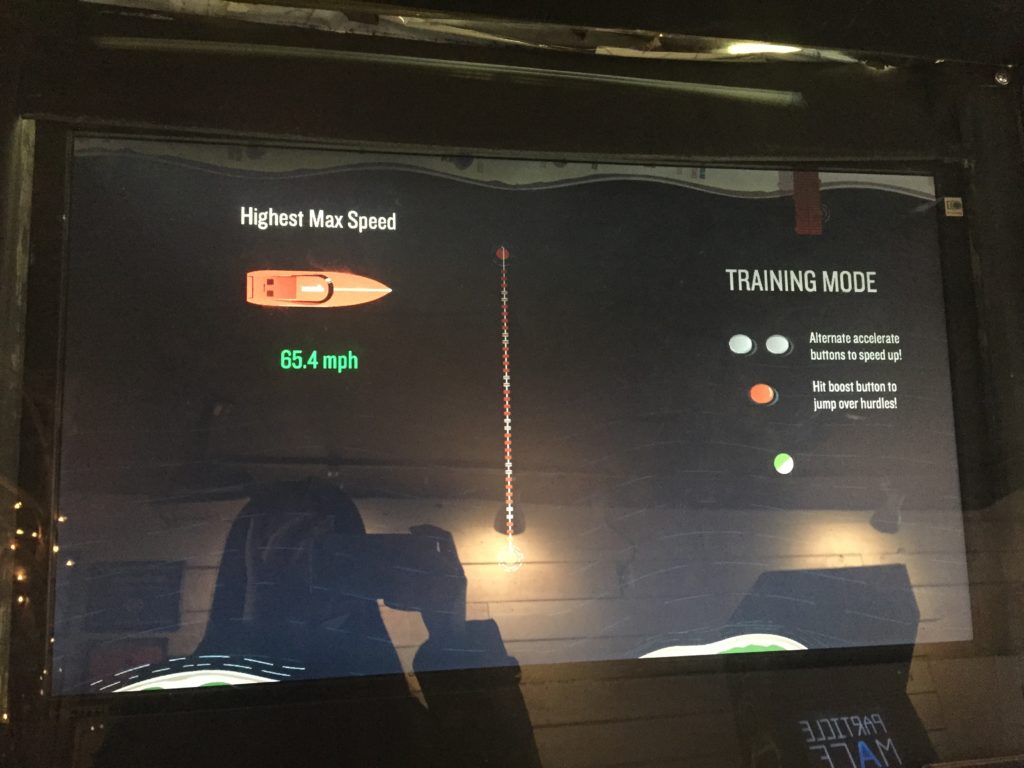
This is the legendary powerboat! The graphic design is good, and the mechanics is far more complex than my stair stuff, so you need to dodge / switch lanes to get boost / compete with other players. Really hardcore. But I like the idea of interfering each other. That’s interaction.


Some other games like the Slam City Oracles involve multiplayer and I didn’t have the luck to play with others.

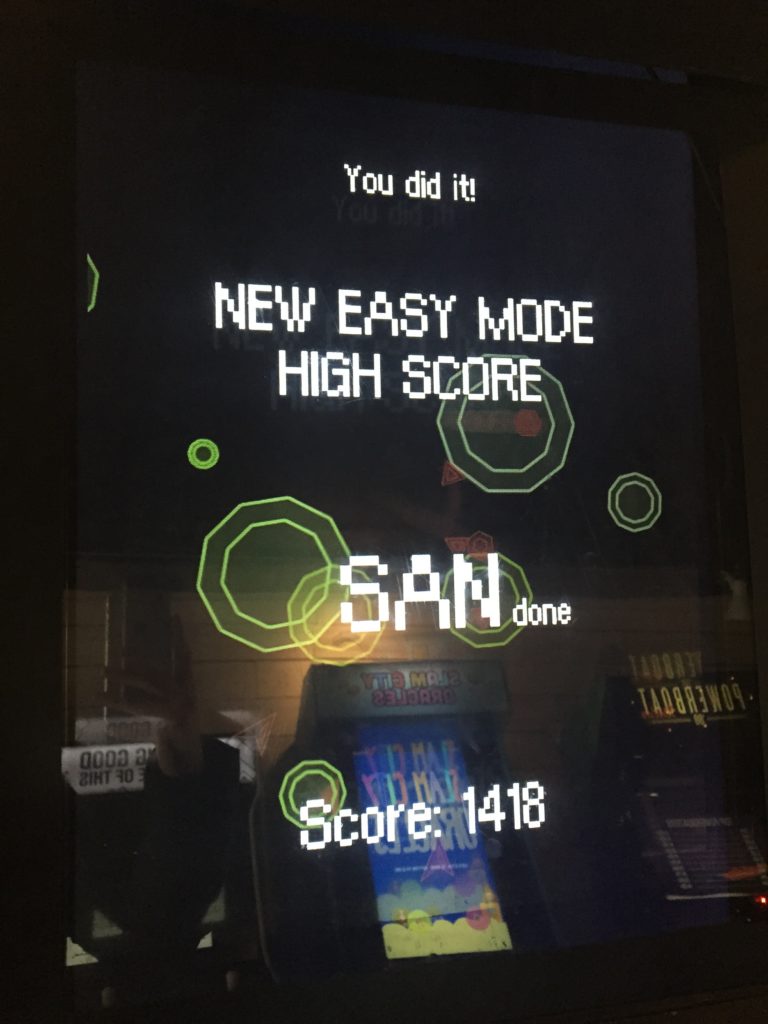
I know this Nothing stuff and I played it with my friend before in NYU Game Center. It was insanely simple with direct conflict (face to face), thus highly interactive and fun. I really love the collision so players can push each other, and the simplicity of design is very impressive.

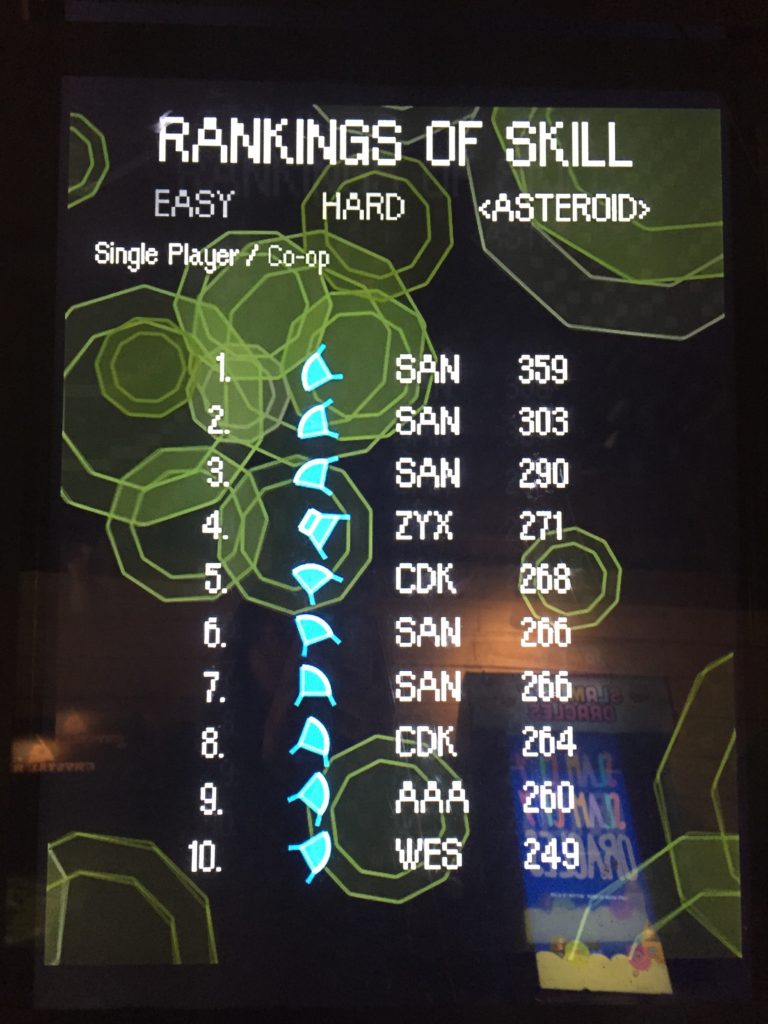
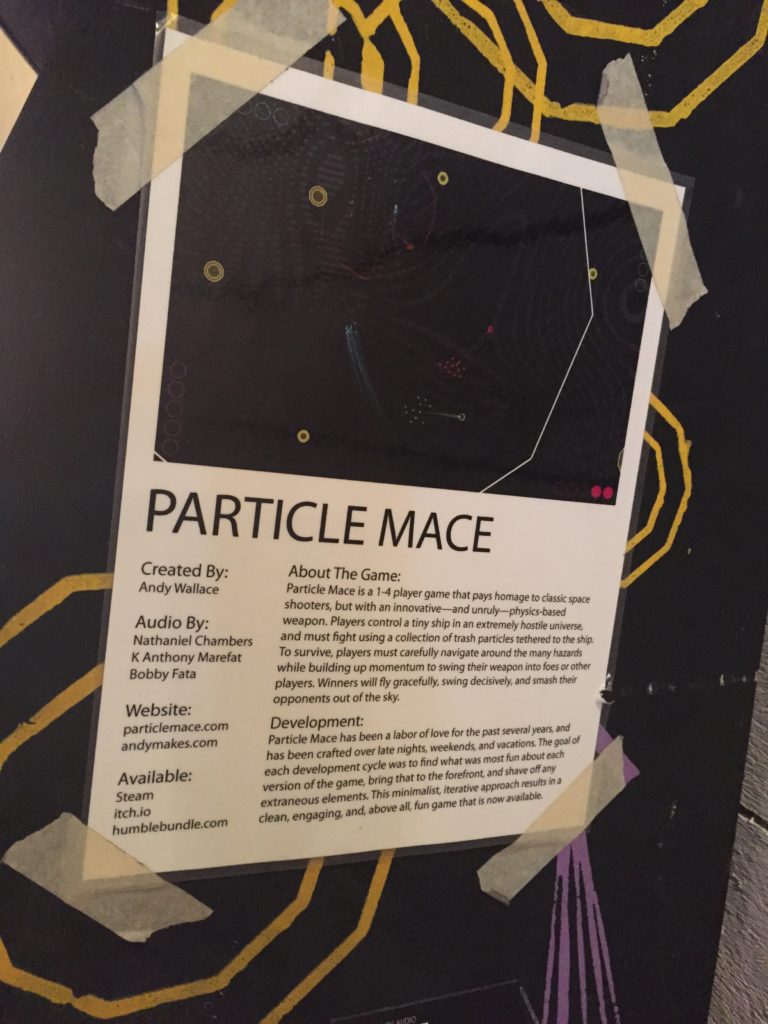
The one I love best is still this Particle Mace. The mechanics is so simple that you can play it with only one joystick and just rotate and rotate around.
Last time I saw it in the Maker Faire 2015, we played together so you can PvP or collaborate and rescue each other, just so great. Even the day I play alone I can still enjoy the game very much, since it has a lot of different particles to experience and different modes (normal or just smashing all the rocks).
At least when I’m alone, having single player mode is such a plus. I want to integrate it in my PizzaRush as well.
High score is also a very classic and effective design.




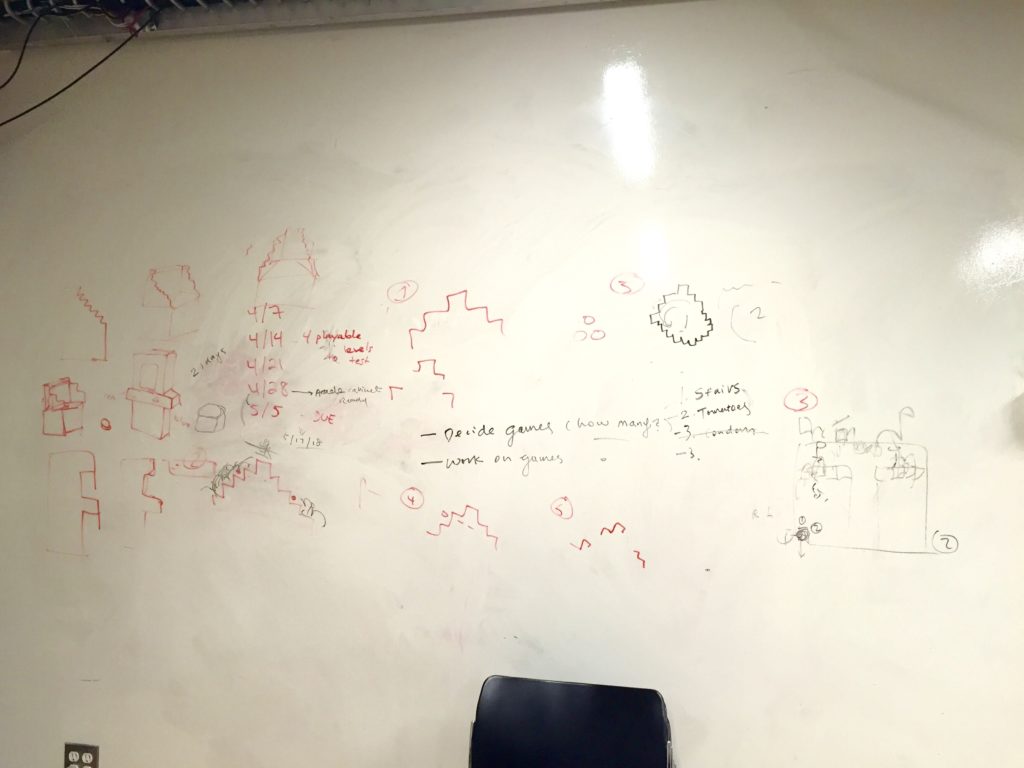
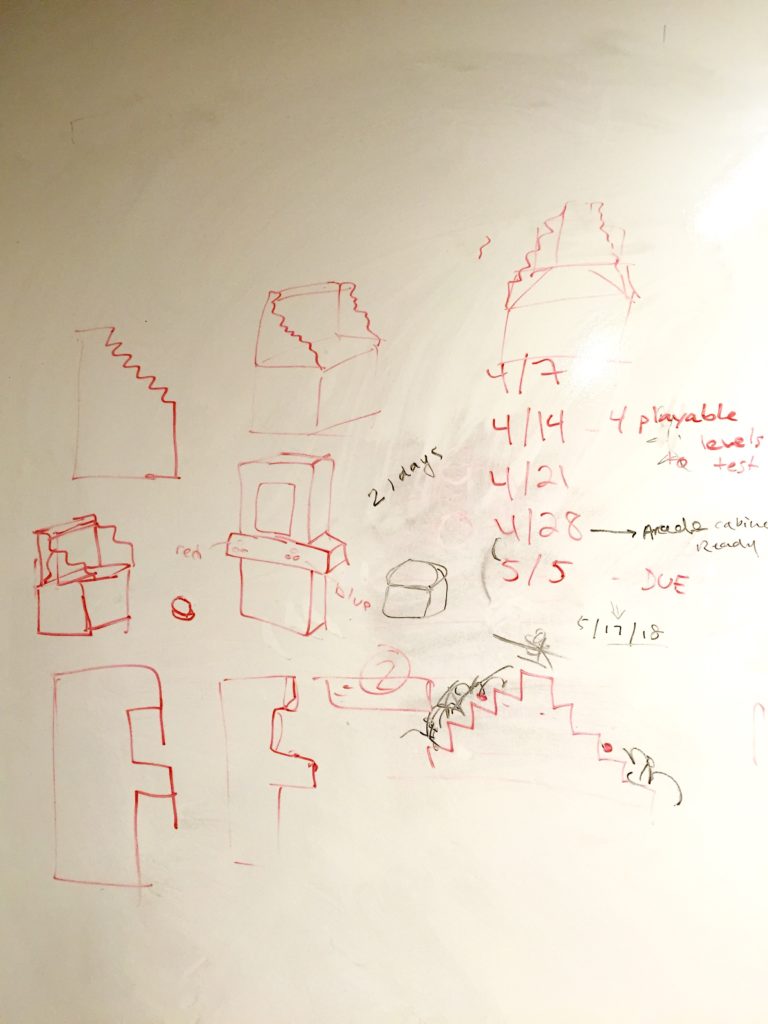
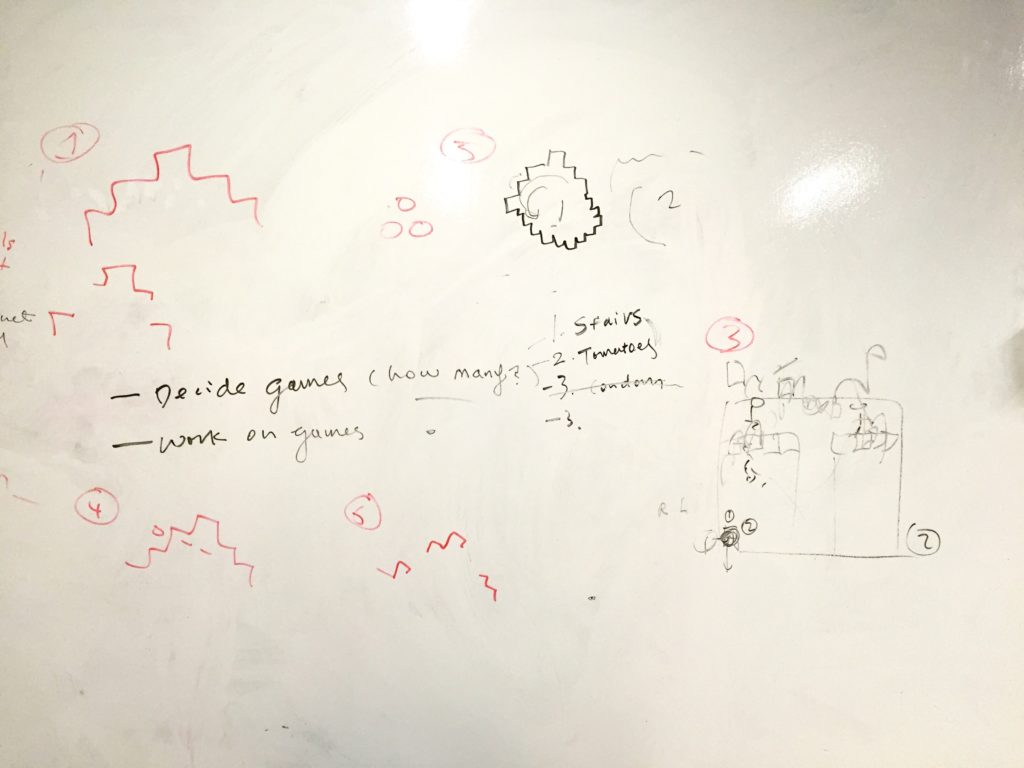
This is for today’s discussion.
We finally decided to make several different levels for my mid-term StairRace (PizzaRush).
That’s a big leap. At least we have our idea now.
Four weeks left.
This week we’re gonna implement different level of the game individually, focusing on game mechanisms. Kevin and Juan Jose will work on the cabinet design on Wednesday evening.

Now we got different versions of the game, like broken stairs, stairs with rocks rolling down so you need to dodge it…rotating stairs, shooting each other, falling stairs etc. I think it must be fun enough to have so many different versions and involving alternate key mechanism + PvP.


http://www.itp.kevings.com/cabinet-mockup/
This emblem was made for my cousin who was a very enthusiastic player in World of Warcraft in the Horde faction. As a blood elf mage in the game, this feeling of belonging also grows inside day by day that I want to carve it out.

It is inspired by the Horde Crest, a representation of the main races in Horde faction.

Step 1: Create vector outlines in Illustrator
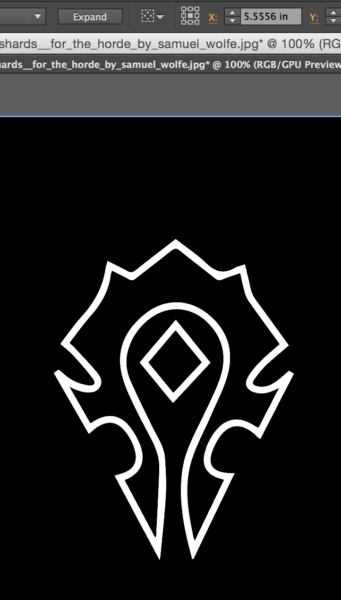
Based on a image from Deviant Art, use image trace -> expand functions in Illustrator, I can get the edges easily.



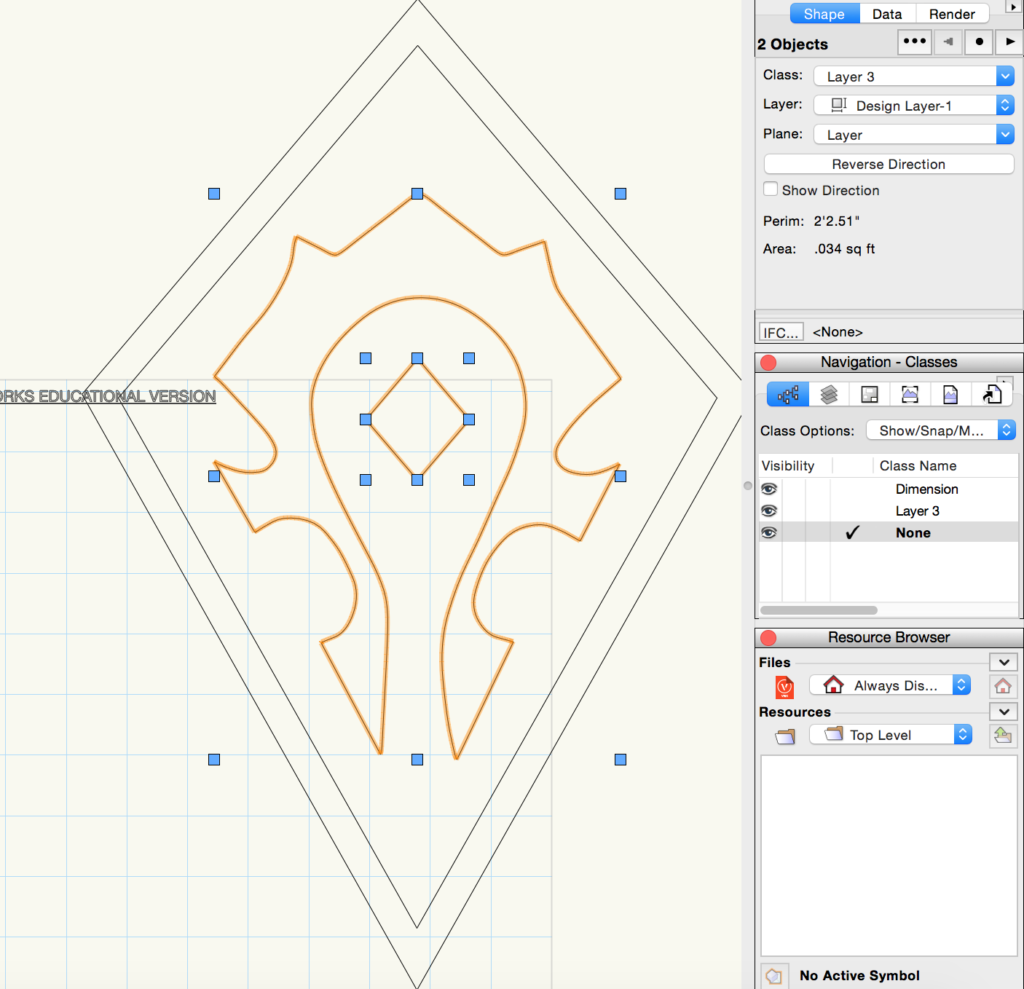
Step 2: Convert to Vectorworks file.
Because I want to draw some more outlines precisely, so I want to export the file to Vectorworks. Illustrator file cannot directly convert to Vectorworks file, but I can export it in .dwg in illustrator and open it in Vectorworks.
The hidden layers in illustrator will all show up in Vectorworks and maybe accidentally create additional cuts in CNC, so I used Ben Light’s trick, only copied and pasted the curves I want to use to a new Vectorworks file.
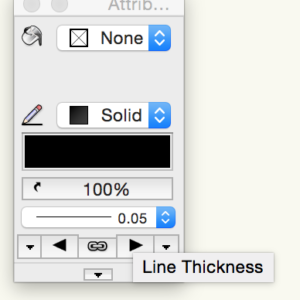
First export I find the lines much thicker than default, so I changed it to default 0.05, though I’m not sure if this matter.

Then I draw additional outlines and resize them to be around a palm’s size. (around 5.5″ x 8″ horizontally and vertically)

Everything seems good, then I export it to DXF/DWG again as CAD design file.
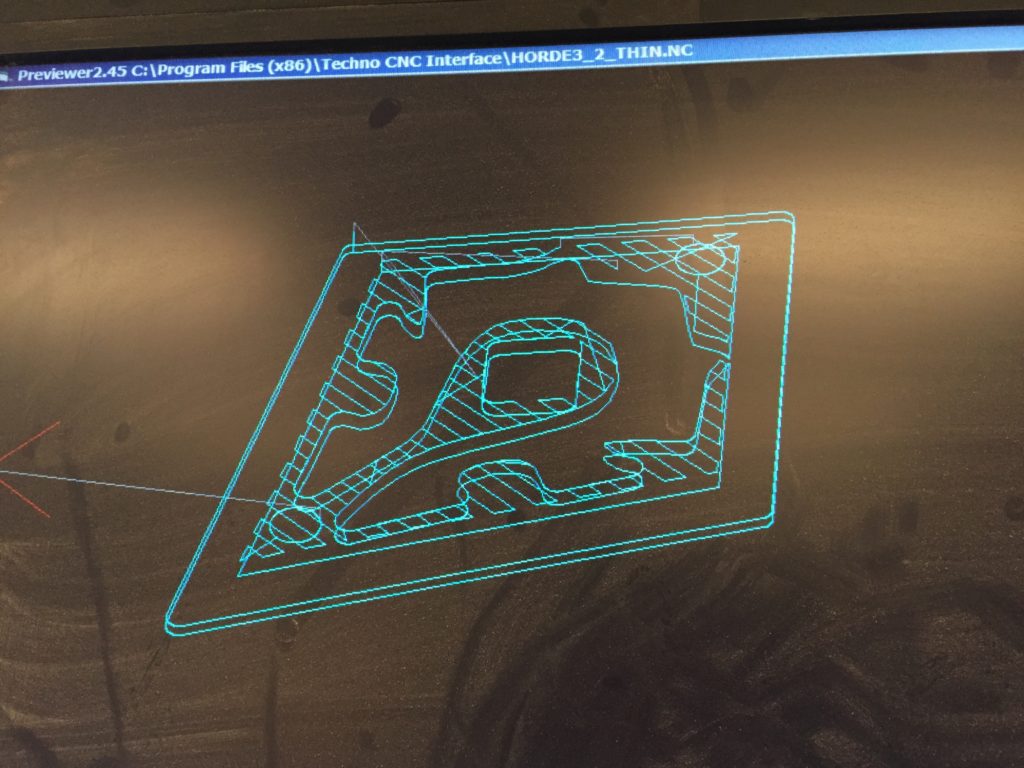
Step 3: MasterCAM settings
I wanted to carve down the areas inside the kite shape, and leave the logo area untouched by the machine. But at first it was quite frustrating I cannot select them all before making pocket with two islands.
The other day I found that I accidentally have two more straight lines in my Vectorworks file (that often happens when involving Illustrator). When the file is clean and again exported, Ben told me to hold Shift and click all three curves (inner kite and the two logo parts) I wanted involved in the pocket, and the direction of arrows doesn’t matter so much here (“clock out, count in” normally), and gladly this time MasterCAM was clever enough.

(This is actually the preview in CNC but almost the same)
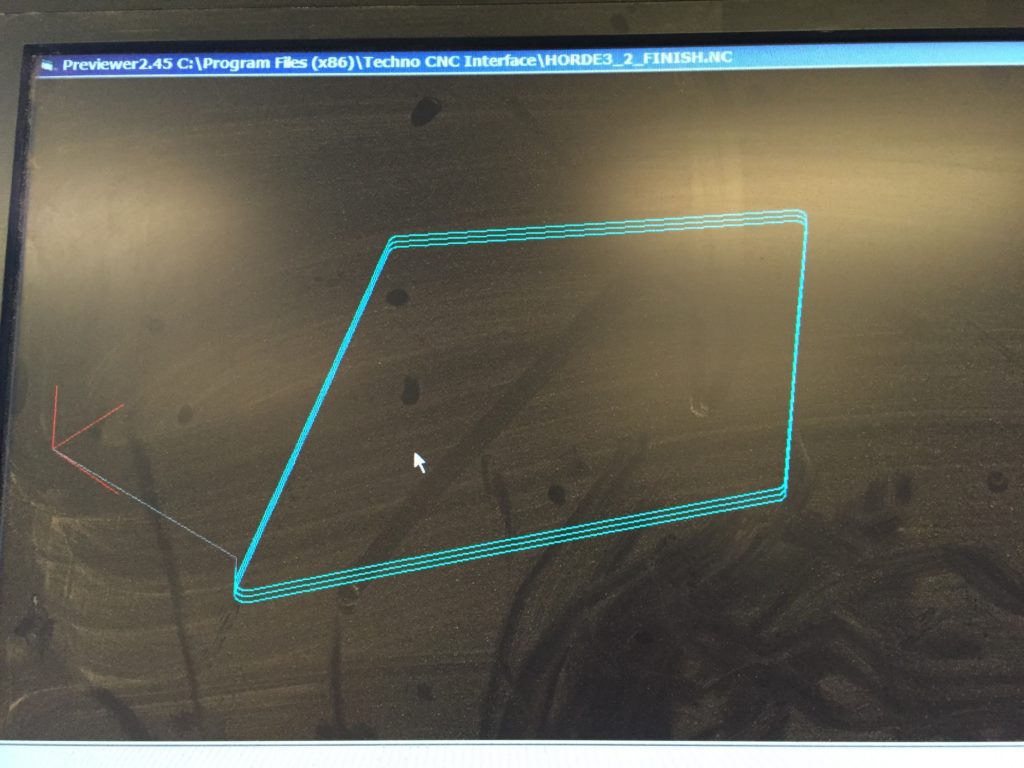
Step 4: running the CNC
Before that I thought about using a 0.7″ piece but then think it too bulky. Then I find this 0.2″ MDF in recycler and it is said to be really CNC friendly, and I like the color. (So actually in MasterCAM I set contour be -0.2″ and pocket be -0.1″)



Since it’s thin it only takes 4 minute at max. But something bad happened – the cutout was not as clean as thought even MasterCAM had 0.05″ additional depth for cutout in settings. I leave the CNC the untouched (so the origins remain the same) and quickly created another file that only have contour operation, so I can run the outline a little deeper once again to finish the cutout.

Luckily the outline was super clean after I ran it deeper, as you can see from the spoiler board below.

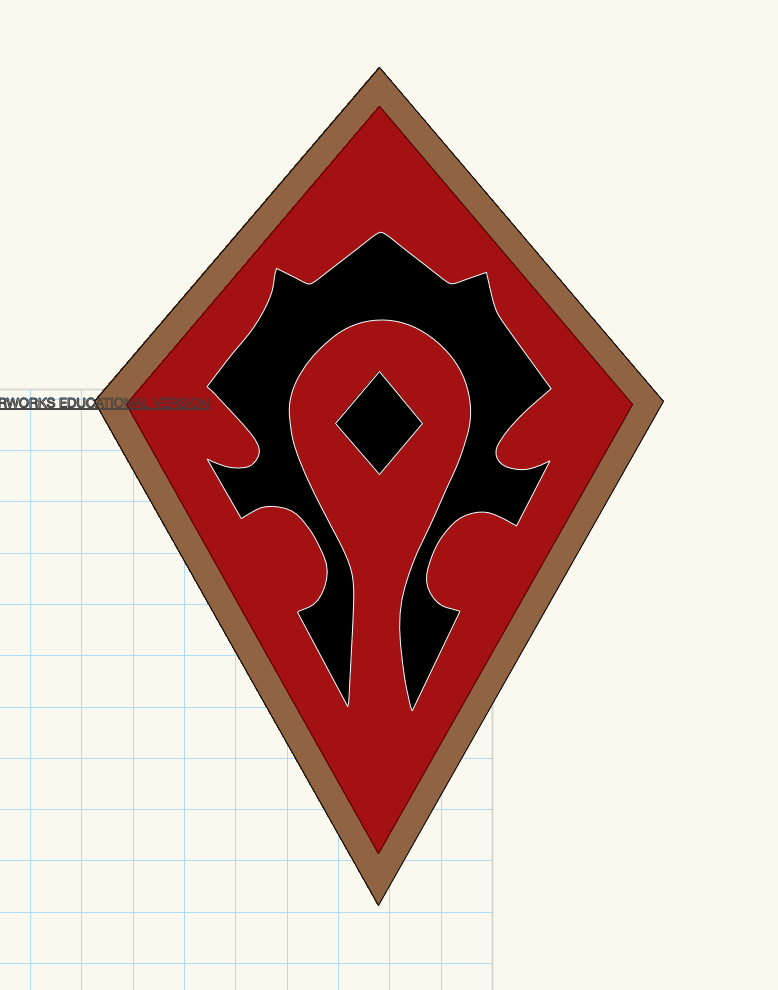
Sand and doc. I was quite satisfied with the work at last.
Further thinking:
The original Horde Crest depicts “iron and blood” quite well which is very much the spirit of the Horde. At least the pursuit for power and savageness are commonly shared. I feel my work contains less savageness as the original one. Maybe it’s the choice of material, maybe the lines are too symmetrical, but at least the color will do a lot. Maybe I’ll try to paint it or do this again on aluminum, add more spines, and see what I get.
Thinking about wood paint with black and red:

Or some traditional color:

Also an option (as that in my cousin’s portait):

Ideation


As the ideation in last week, I really kind of like to create some catching star game, and I find PvP works really well especially for arcades. Thus I came out with the stair race idea, and I like to make that for my mid-term assignment.

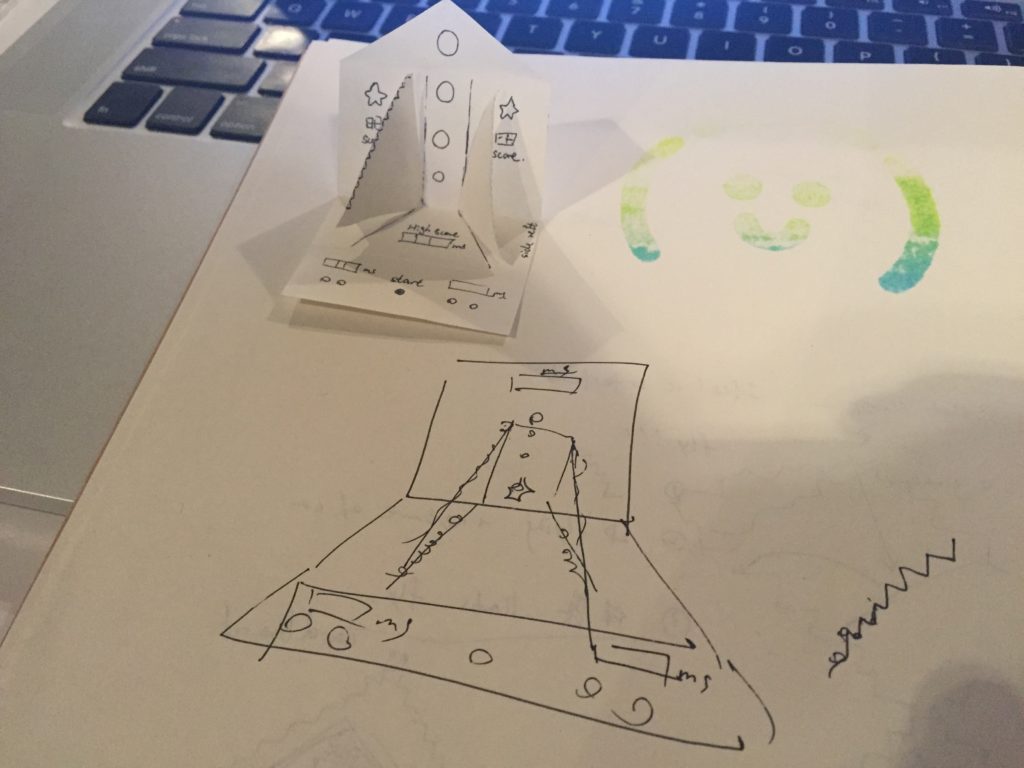
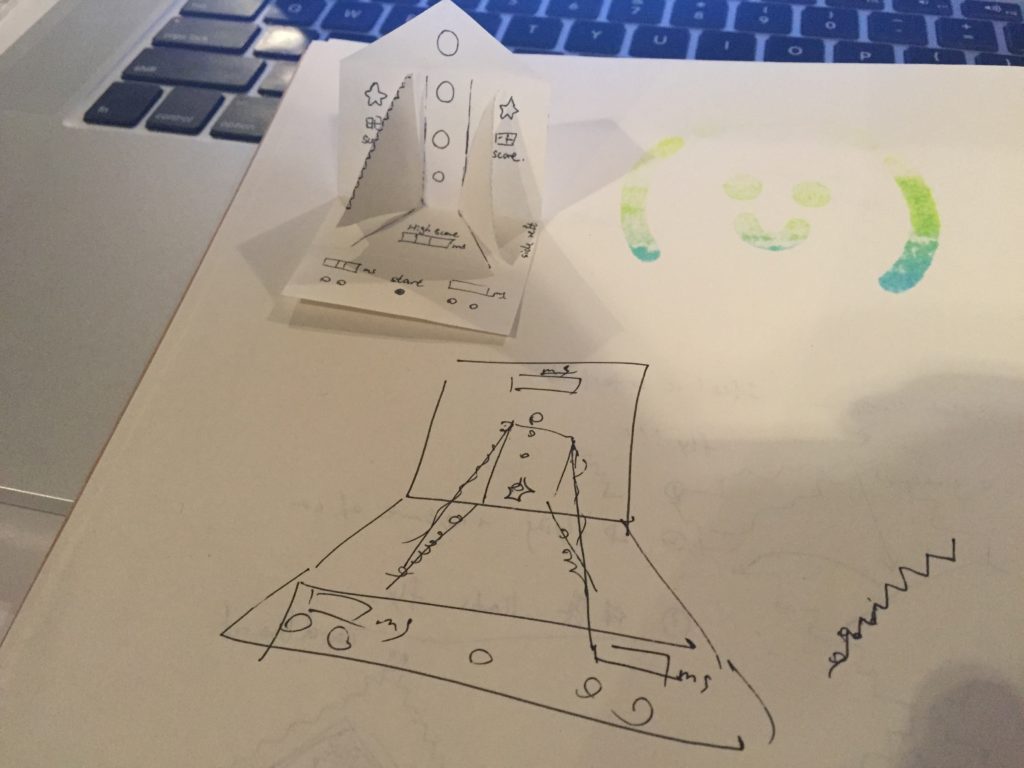
Prototyping

#0 The first version is pretty clean and simple. However, the game finishes so fast and it’s fairly not competitive.
#1 FY suggested that maybe players can fight at top of the staircase. I implemented a version so that on top they can drag the star towards themselves. But if two players are at similar levels the game will never end and it feels tiring.

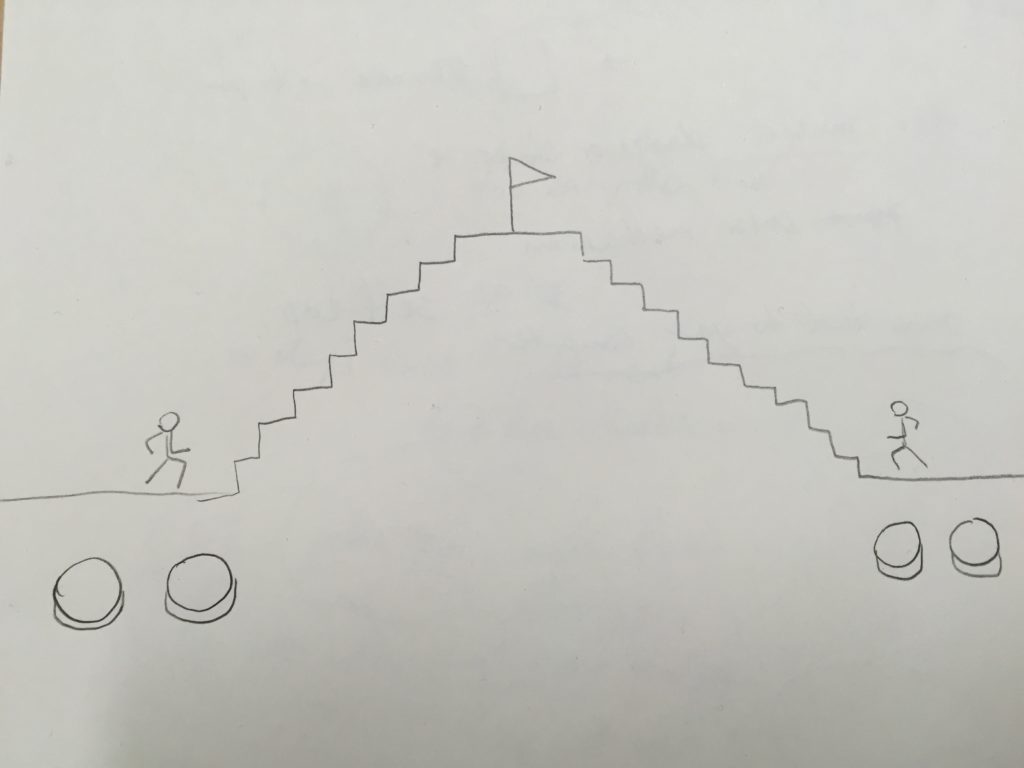
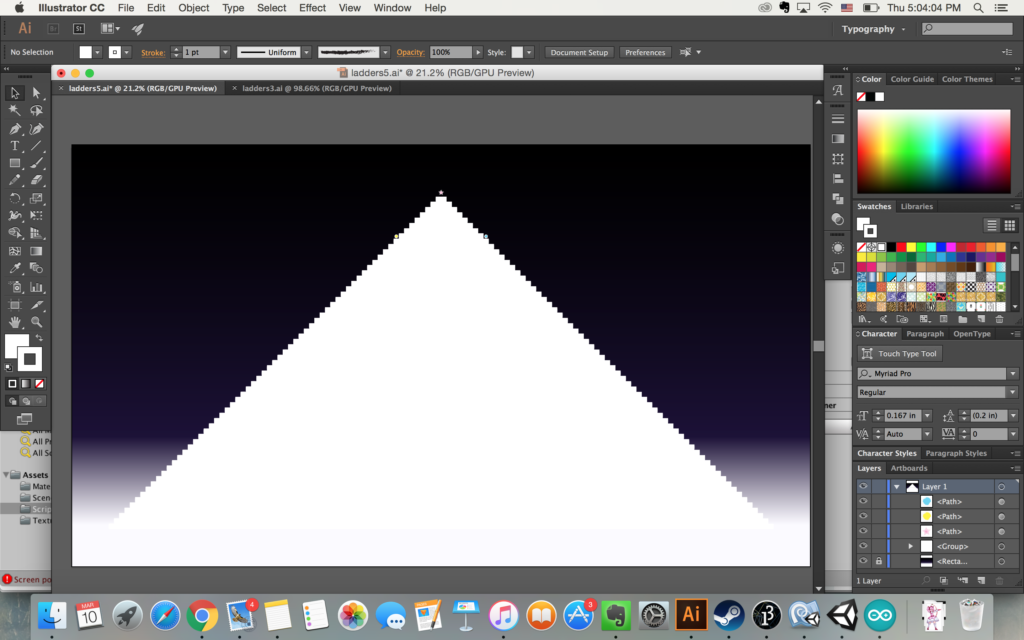
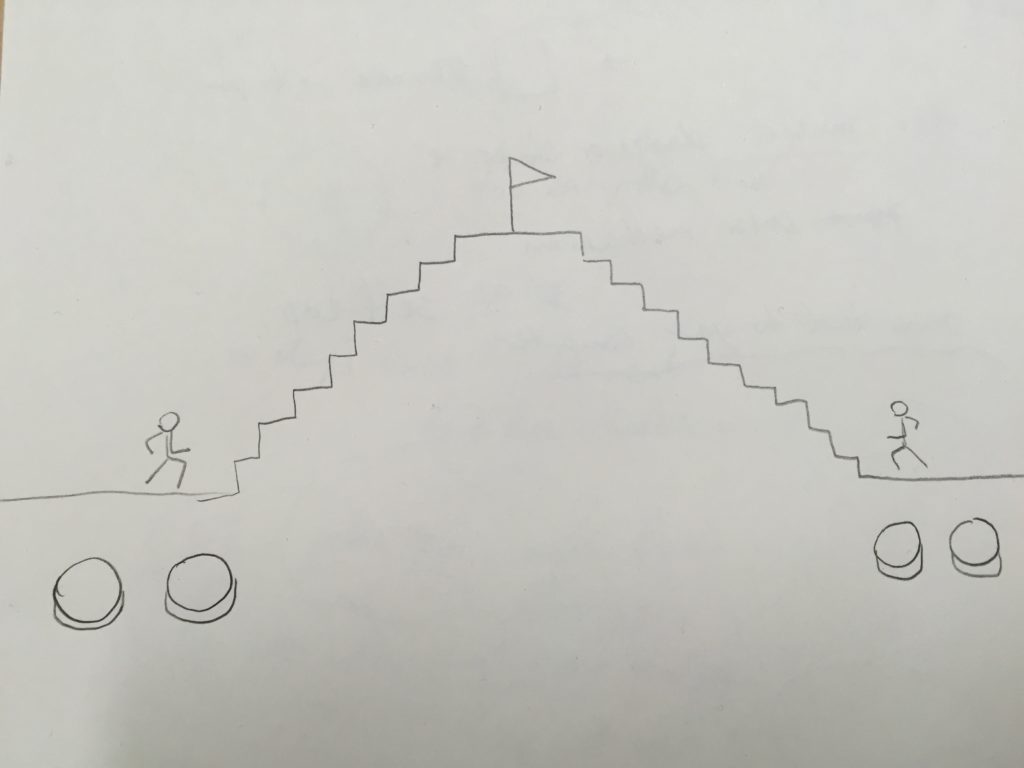
#2 Then I started to do this crazy design. Full of stairs but with an expected end (so you know it won’t never end again). It feels much better though the players are too small to see now.

#3 less stairs, change velocity from a whole step to half a step. Feels long enough and visually acceptable (least visible).
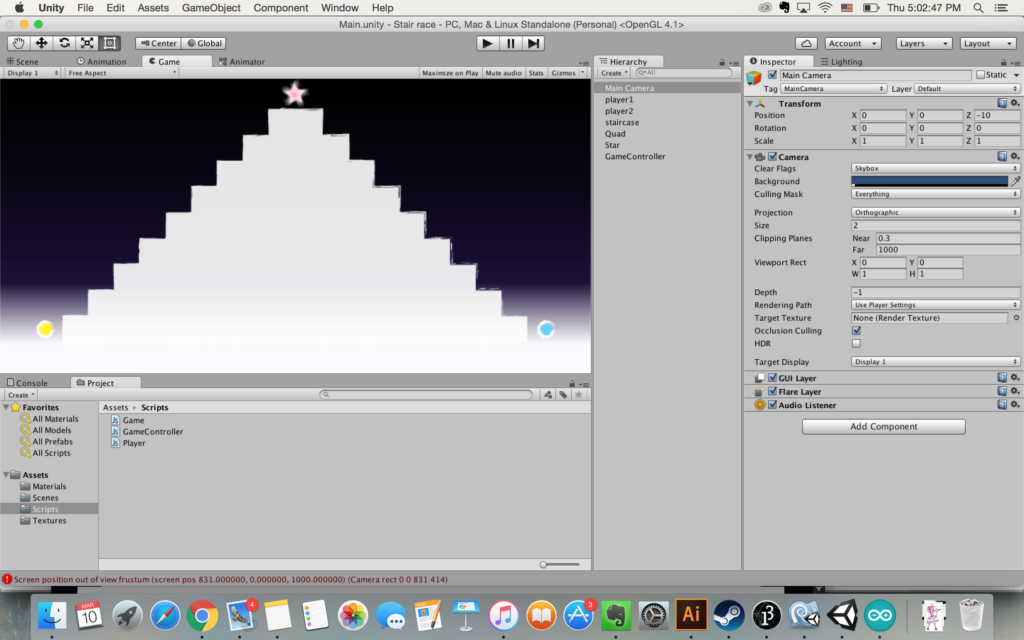
Unity
https://github.com/sunwangshu/stair_race
Not very much to say about.
For two players they behave the same thus they share the same class. They have same movement and key stroke interface, and two same function as to enable or disable movement.
#pragma strict
var playing: boolean = false;
var star: GameObject;
var key1 : KeyCode;
var key2: KeyCode;
var key1Once: boolean = false;
var key2Once: boolean = false;
var stepx: float = 0.35;
var stepy: float = 0.35;
function Start () {
}
function Update () {
if (playing){
if (Input.GetKeyDown(key1)) {
key1Once = true;
}
if (Input.GetKeyDown(key2)) {
key2Once = true;
}
if (key1Once == true && key2Once == true){
transform.position.x += stepx;
transform.position.y += stepy;
key1Once = false;
key2Once = false;
}
}
}
public function startGame () {
playing = true;
}
function endGame () {
playing = false;
}
For game controller, it controls the game flow between to stages.
#pragma strict
var startKey1: KeyCode;
var startKey2: KeyCode;
var startKey3: KeyCode;
var startKey4: KeyCode;
var endheight: float = 16; //whoever first reach the height is the winner
var stage: int = 1; //1: gameplay; 2: end game;
var player1: Player;
var player2: Player;
var result: UI.Text; // result
var timeText: UI.Text; // result
var timeCount: float = 0.0;
var timeStart: float;
function Start () {
result.text = "";
timeText.text = "Press any button to start racing!";
}
function Update () {
// start
if (stage == 1) {
if(Input.GetKeyDown(startKey1) || Input.GetKeyDown(startKey2) || Input.GetKeyDown(startKey3) ||Input.GetKeyDown(startKey4)){
player1.startGame();
player2.startGame();
timeCount = 0.0;
timeStart = Time.time;
stage = 2;
}
}
if (stage == 2) {
timeCount = Time.time - timeStart;
timeText.text = "Time: " + timeCount;
if(player1.transform.position.y >= endheight) {
// player1 wins
result.text = "= endheight) {
// player2 wins
result.text = "-> Moon wins the star!";
player1.endGame();
player2.endGame();
stage = 0;
}
}
}
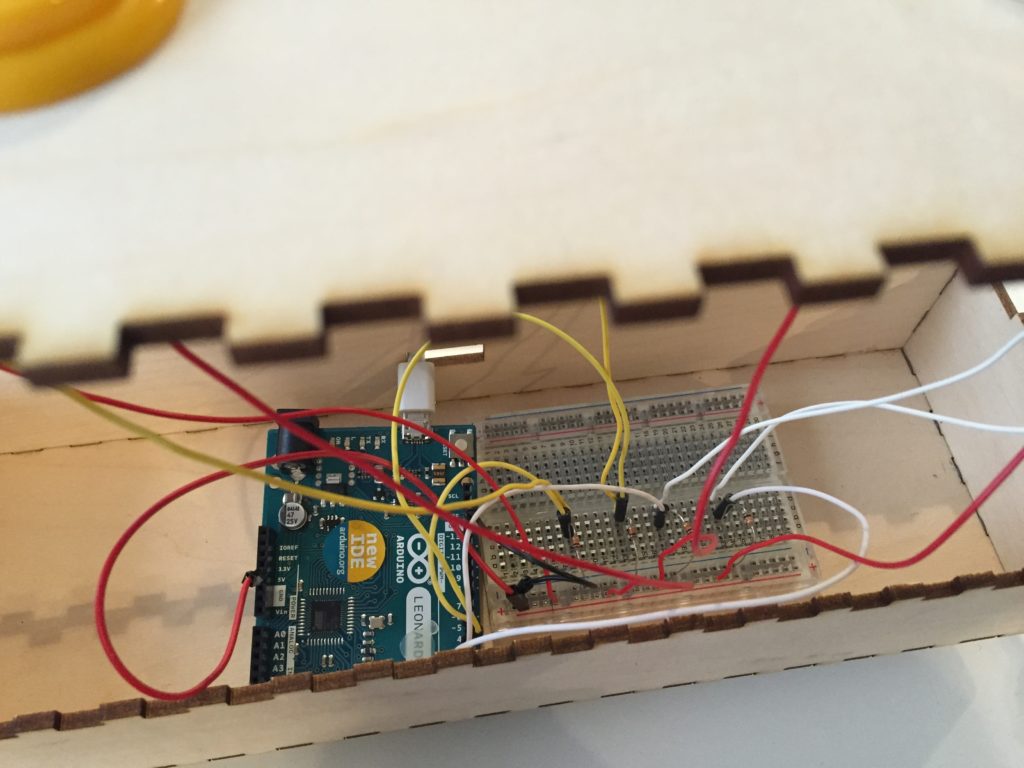
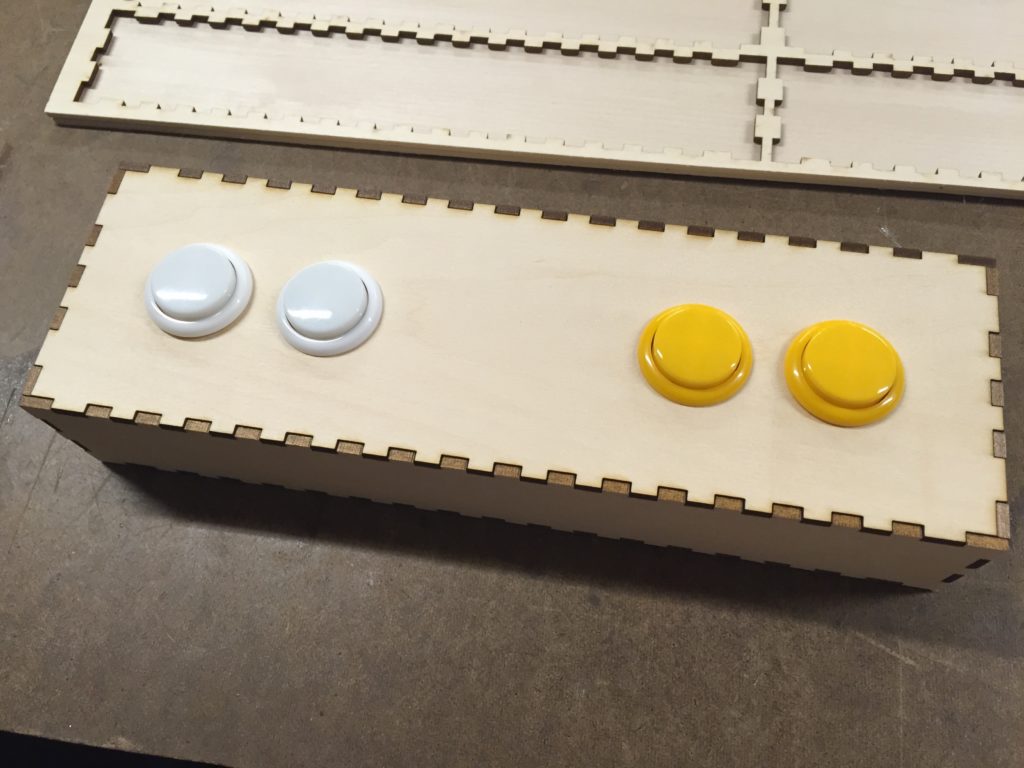
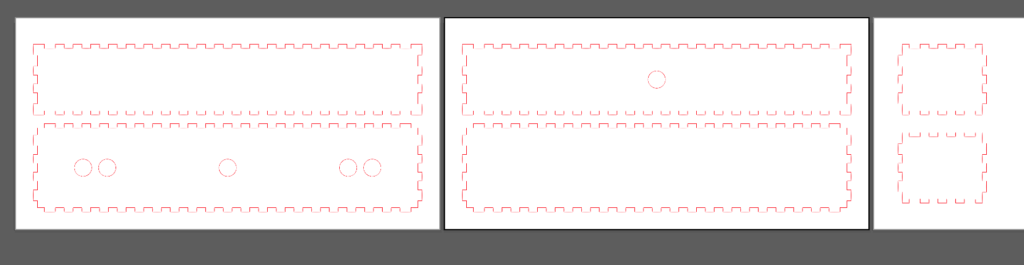
Fabrication
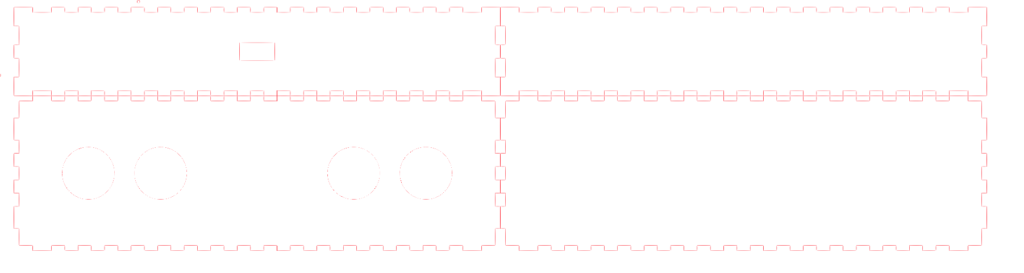
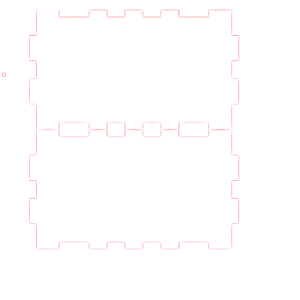
For laser I used MakerCase for generating the laser cut box file, and then added space for buttons and cable opening.
Actually since I got only 6″ x 24″ pieces, the size of box quite shrinked to fit my wood. The holes for buttons I used 1.18″. Also I created some more space between each piece later on (just in case) as you can see on laser.




A little bit of soldering, for the buttons.


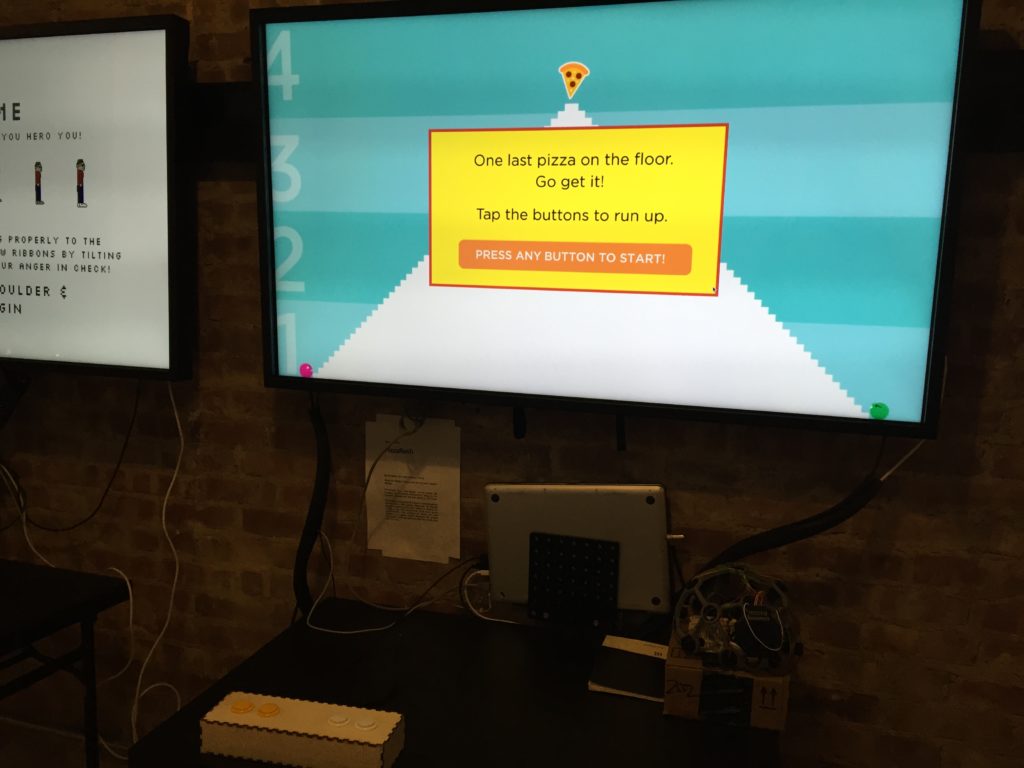
Finishing
Soyeon was really interested in this project. She suggested it would be more fun under a pizza race context, and designed this new interface. Every Friday afternoon on our floor (of ITP), there is usually a pizza social hour, and the idea of chasing for the last pizza sounds really fun.
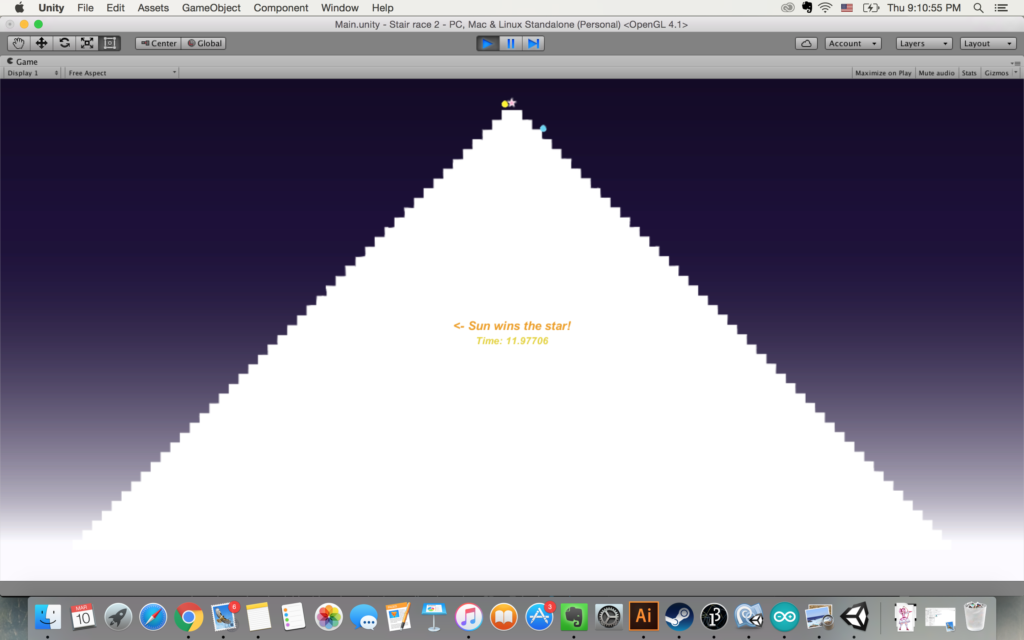
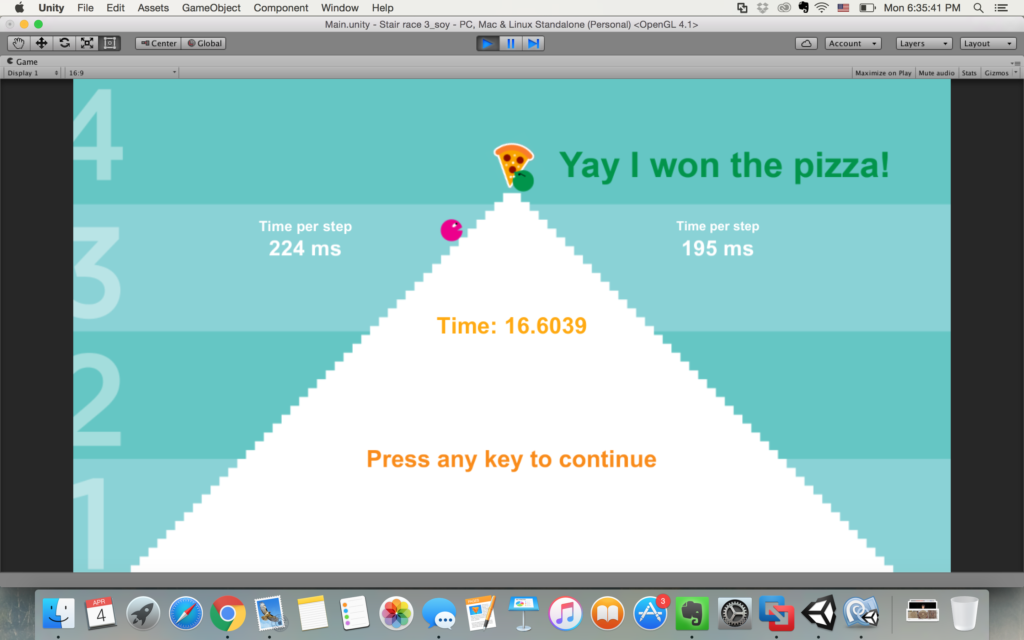
In addition, many suggest that the result is actually obvious near the end of the game, and for the one in disadvantage there seems no means to turn the table. Also for most arcades, scoring is an important part. Thus I created this “Time per step” scoring to indicate how fast you tap the keys. Thus even though one lose the game he or she may feel less defeated.


Code edit: one more intro stage, one more countdown stage.
Intro -> countdown -> game -> end -> Intro -> …
Added time per step and blinking effects.
https://github.com/sunwangshu/pizza_rush

Just hope to make my run run game funnier…
So I decided to use some ladder-like design maybe…maybe just build the game with LEDs!
As for the controller a simple wood case will be enough.
I may need some additional digit LEDs to make the game more fun.
All artboards are size 24″ x 12″ which is the maximum material we can do laser with.

These are some of my experiments.

I was also thinking about some fairy and star catching game…
But eventually for arcades, I think maybe PvP would be the most fun and simple stuff.
I really wanted to try some two-player funny racing game…each player will have two buttons to hit really fast to climb the stairs, whoever faster will win the game.

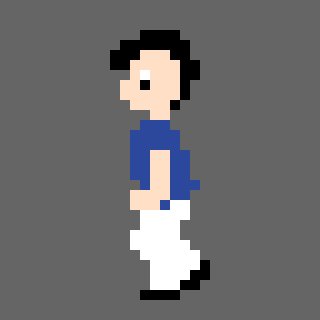
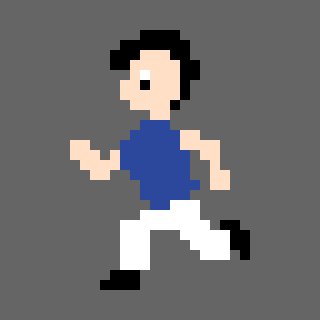
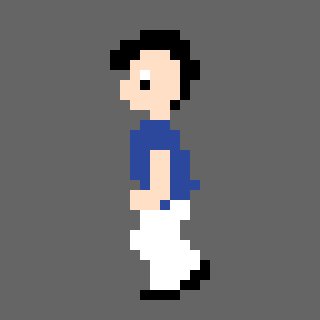
Thus I made these two players.




Still not sure which would be the coolest 🙂
Three games I want to mention so far are Space Invaders, Castlevania and PunchOut!!
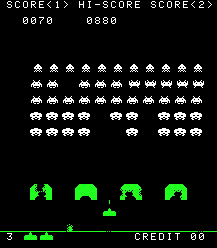
Space Invaders
Space Invaders is a 2D shooting game released in 1978 and is considered one of the forerunners of modern video gaming.

The layout is quite simple yet sufficient for a gameplay. Basically Score and high-scoore are shown on top of the screen, while life, credit and level are shown below.
I think the game control and mechanics are very well-designed. You need to shoot down all the enemies since they will move down a row after a certain period, and they will move faster horizontally. The closer the enemy is, the harder you can avoid the bullets they shoot. So it seems at first if you can remove the front enemies fast, then it’s really hard to get you down. Gladly since the front enemies are of high-threat, the are the biggest and easiest to be shot down, while the inner-most line enemies are the smallest and hardest, creating different levels to differentiate players based on their skills. Since it’s sort of timed, it can be really hard at end-game when all the enemies are both hard and fast to shot down.
Another interesting point is, there is a design of some sort of fort. Enemy bullets will be blocked by the fort but it can also be damaged. When player shoot the fort the bullets become more and the fort will be damaged really fast compared to when you shoot the enemies. This is an interesting design since if you want to shoot down the enemies fast, you may want to avoid damaging the fort, or you may have to destroy some of them to allow faster clean-out of the enemies.Also the fort won’t be refreshed when entering a new level, so it actually create a choice for the player , whether to save the fort to later levels or not.
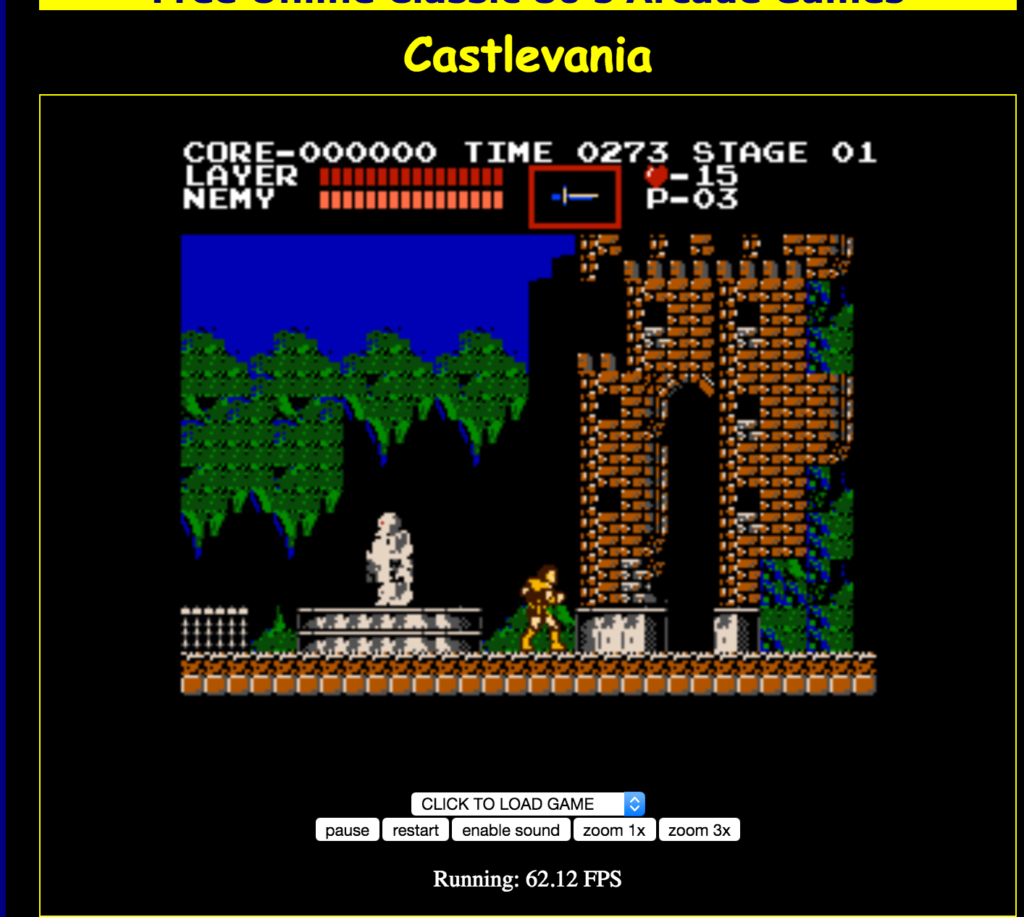
Castlevania
Castlevania is a RPG game created in 1987. The starting page seems quite the same for the three, basically a logo, “Push” quotes, and copyright.


In game interface is also quite similar: Stage, life, credit. But additional Time, item are also shown above.
The game is mainly about normal rpg game when the player basically uses some sort of chained weapon to hit monsters, or hit some fireplaces and candles to gain additional life/ time/ money or item, or enter some unformidable mode.
The player can either move left and right, jump, and can also use the basic weapon or item to fight.
Interestingly the map is scroll like can you can also use stairs, thus making the game kind of labyrinth. If you get stuck you may likely get hurt more.
Something I don’t like is you can drop down from a stair if you choose don’t to use the stair, which I think is unreasonable and annoying.
Overall the game is very rich in detail and rich in mechanics. The graphics are of good detail as well.
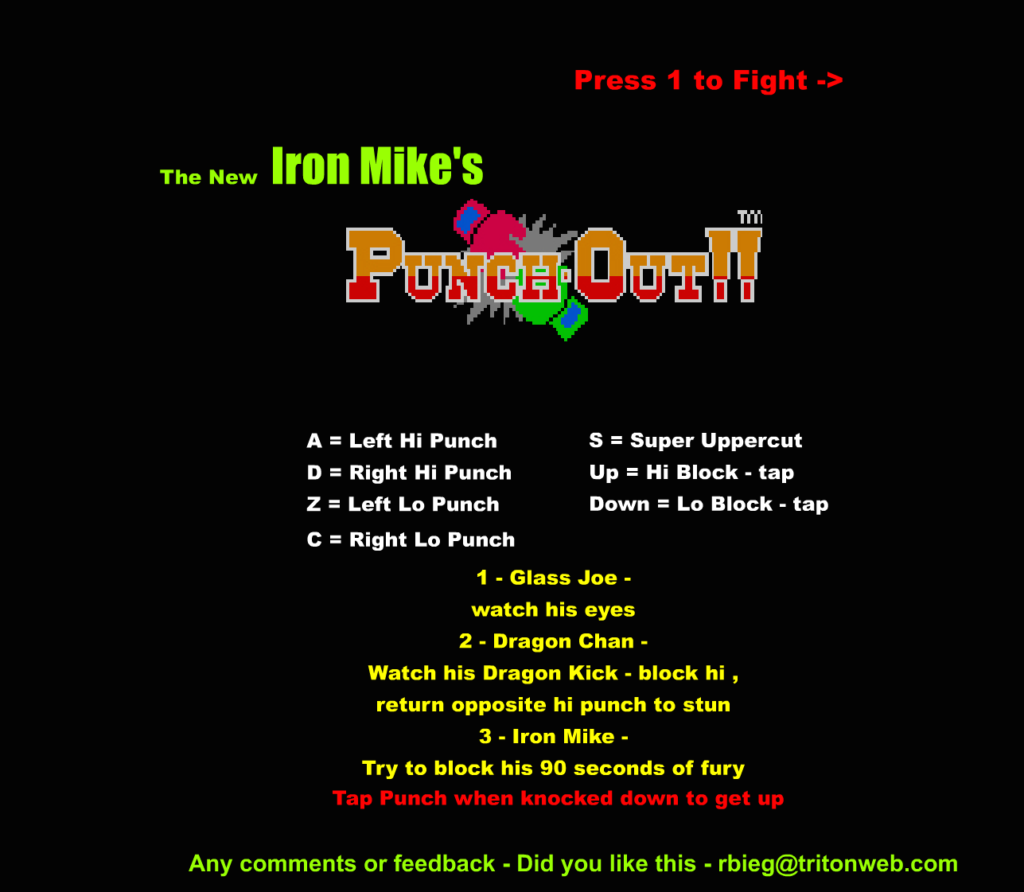
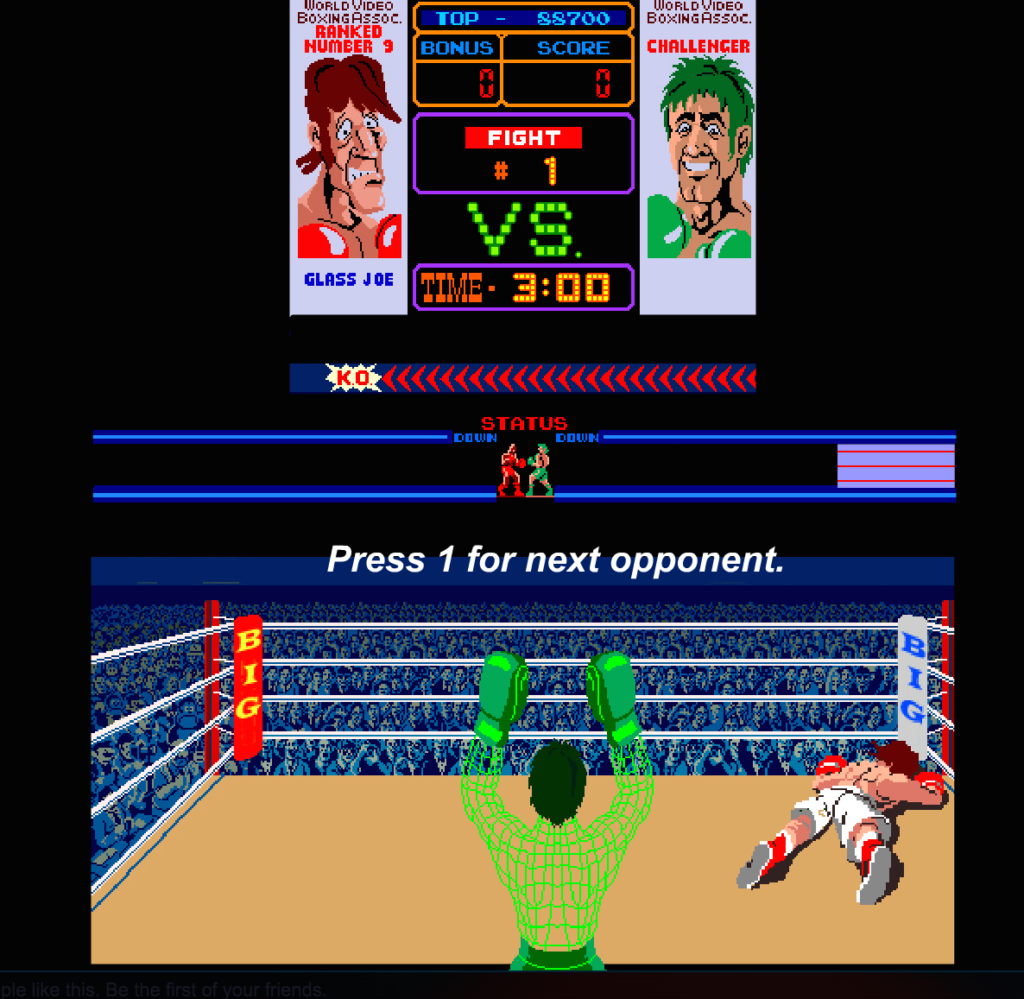
Punch Out!!

This is a box-fighting game made in 1984.
I really love the control mapping, so you can hit the combination of (up / down) with (left / middle / right) and you can also defend (up/down). Which I think is super cool and reasonable.

Something bad about it is I can hardly notice the score board at top, and at first I sort of misunderstand myself to be the red one facing you. Maybe red is more attractive to me at first, I don’t want to be green.
Link: https://www.sunwangshu.com/projects/spring-2016/arcade/week02/madoka/
Build in unity, this is a simple game about magic girls fighting evil witches. Left and Right arrow moves, Space jump. The character will flip toward the direction of movement (from Unity Forum).
Score will be displayed on the topleft (from Unity site and Unity forum).
Portal: https://sunwangshu.com/projects/spring-2016/arcade/week01/
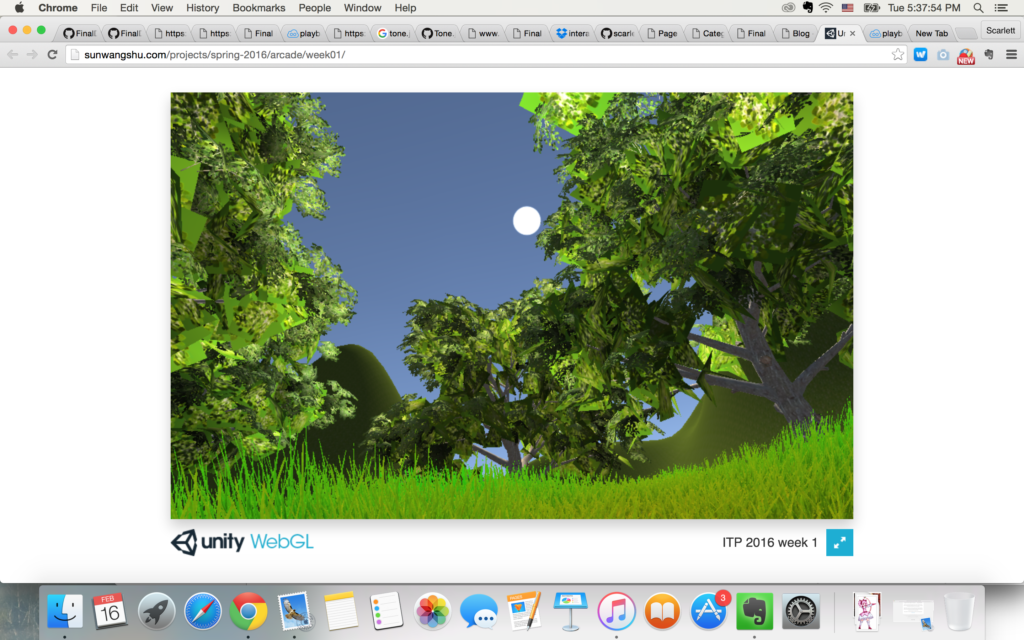
Inspired by Nordrassil from World of Warcraft, I made this simple version of Mount Hyjal and this World Tree.


To build the scene, I greatly scaled up the terrain (around 100x) and scaled up all the other trees (making into a prefab) so they look giant. Water material is added to resemble the magic lake (well of eternity). Also I increased several light sources so all the trees look shiny.
Of course the world tree should be soooo big that even from distant it looks great.
Looking closer you’ll be amazed how big the root is.

Looking from bottom to top seems never ending.

All the other trees around are wonderful as well.

Better if I can edit the skybox later on. Add the two moons and stars and purplish sky.