Link: https://www.sunwangshu.com/projects/fall-2015/icm/week03/
I coworked with Joy and it was really fun. One interesting idea inspired by Joy is that when clicking one of the leaf, it grows higher, and clicking another leaf to make it shorter.
MouseClick
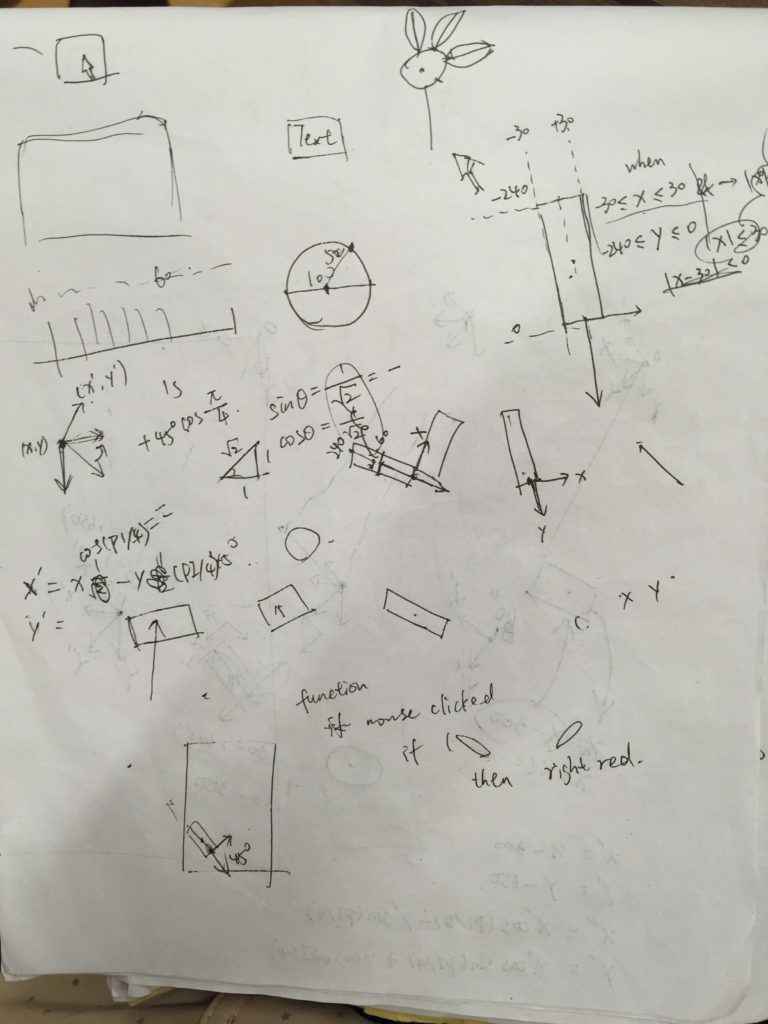
First of all I did a lot of mathematics, to make my two leaves some kind of button. Basically I used two rectangle to represent my leaves.
When you click the left leaf, it grows higher. And the faster you click, the faster it moves.
When you click the right leaf it becomes shorter.
MouseOver
When the mouse is over either the flower or the leaves, the color changes faster.
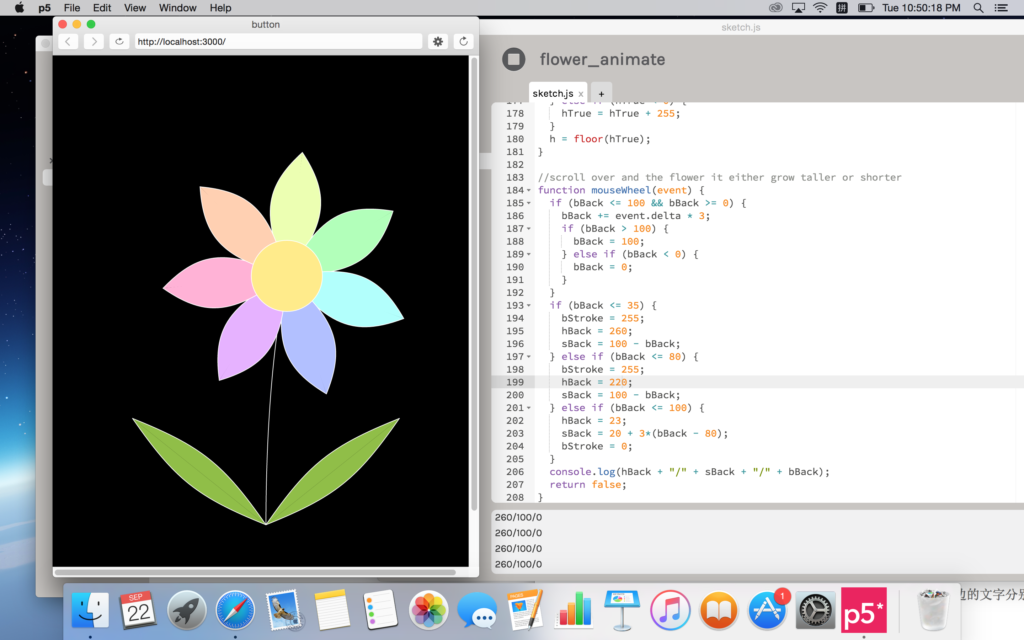
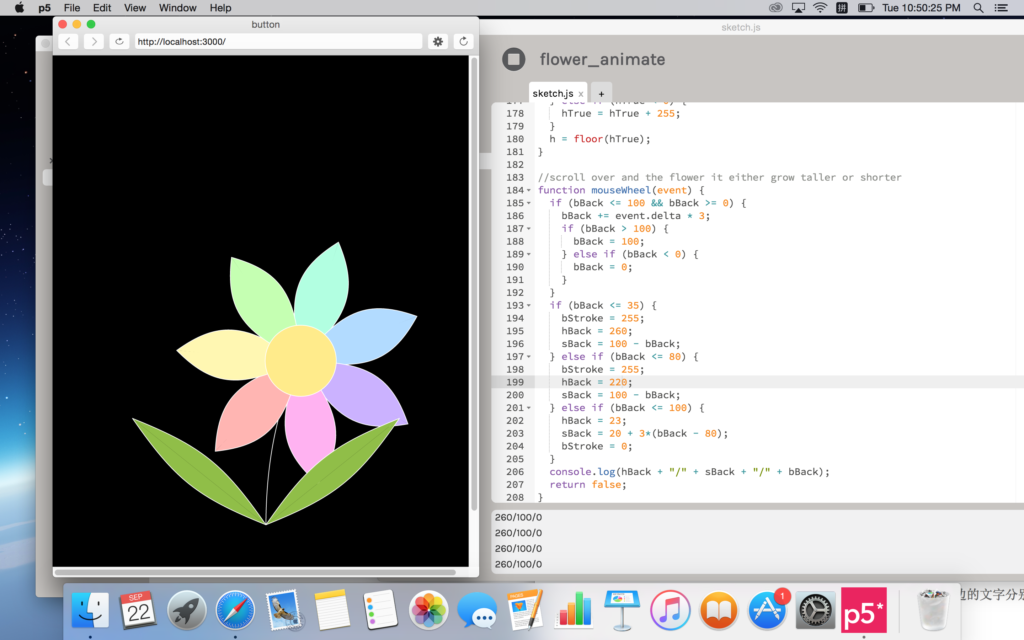
Scrolling
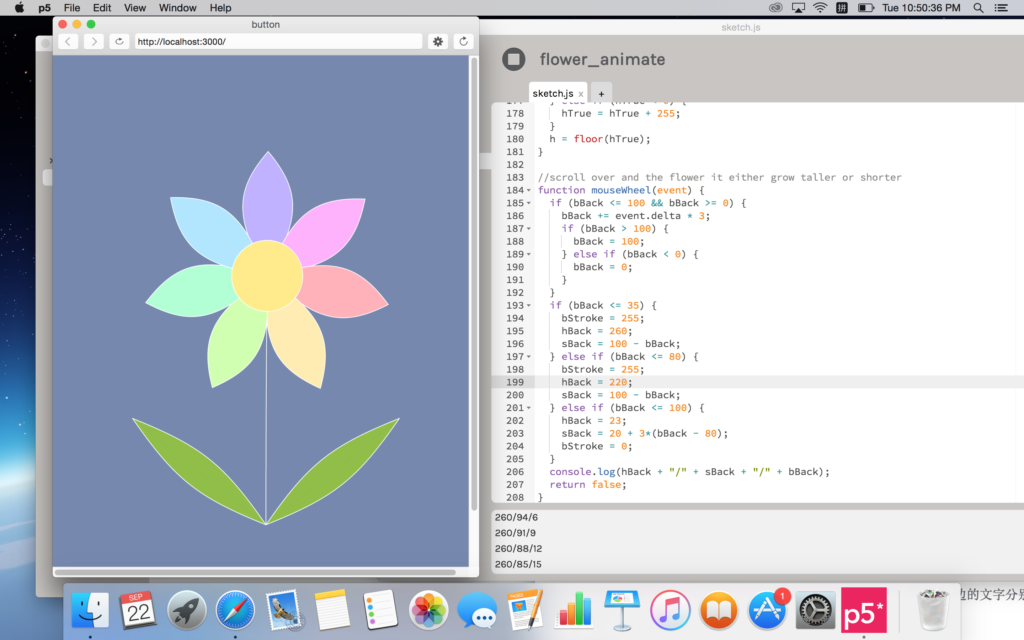
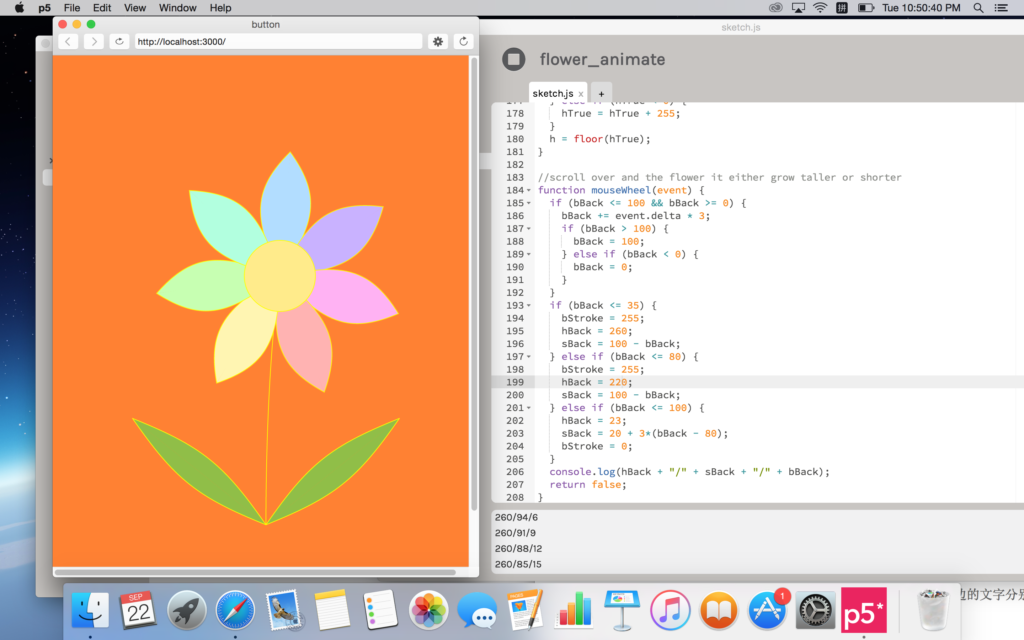
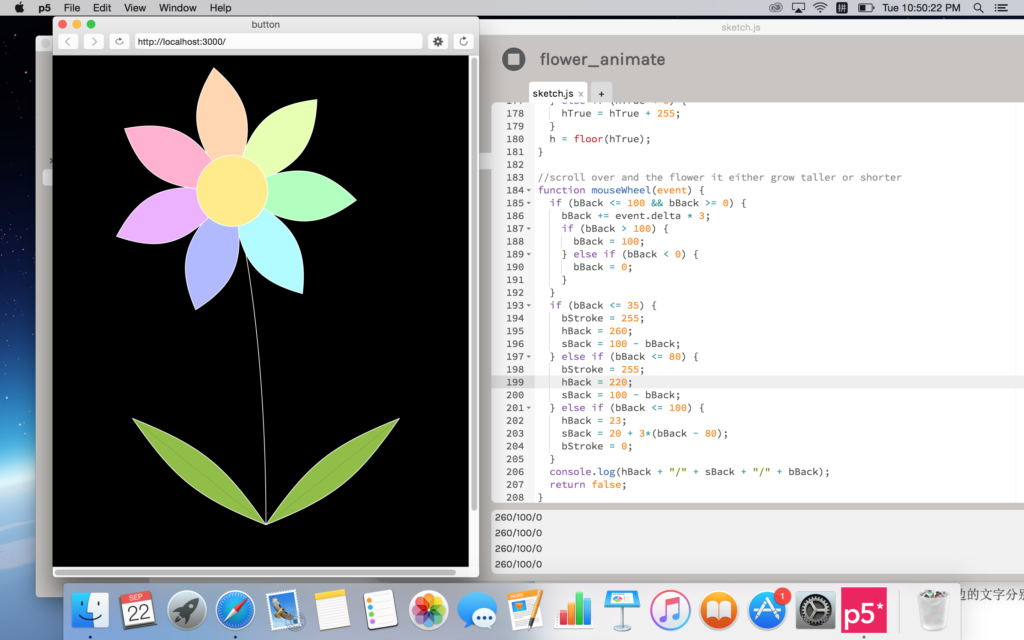
When you scroll the background changes from dark to bright.
Other
You can notice that I made some other effect to let it swing back and forth. The curve of this stick is drawn by bezier, and the displacement of the flower is determined by a sine function, namely
xShift = amplitude * sin(2*PI*time/period).
Below is my code:
//This is going to be a beautiful flower: stick, petals, center, leaves.
//It automatically changes its color. If you press the center of it, it will change faster.
//You can click the leaves to make it grow higher or shorter. (smoothly)
var hTrue;
var h,s,b; //of petals. Max 255 for all.
var hBack, sBack, bBack; //of background. Max 360,100,100 for hue, saturation and brightness.
var rStroke, gStroke, bStroke; //if it's too bright then swtich the stroke to gold, else white.
var xShift, yShift; //x shift of flower, positive means left, negative means right
var yCenter; //y coordinate of center
var yStick; //y coordinate of stick
var growValue;//pixels for the flower to move upward (negative means downward)
var phase; //frames over time
var period; //count of frames in a period
var mouseOverFlower;
var mouseOverLeft;
var mouseOverRight;
function setup() {
createCanvas(600,800);
hTrue=random(255);
h = floor(hTrue);
s=77;
b=255;
hBack = 260;
sBack = 100;
bBack = 20;
rStroke = 255;
gStroke = 255;
bStroke = 255;
xShift = 0;
yShift = 0;
yStick = 350;
yCenter = 660 - yStick;
growValue = 0;
phase = 0;
period = 360; //6s * 60frames/s
}
function draw() {
//refresh background
colorMode(HSB,360,100,100);
background(hBack,sBack,bBack);
/*----------- translate to the center of petals -------*/
xShift = 50*sin(2*PI*phase/period); //amplitude = 200pxs, 4s a round
yShift = 2*(1 + cos(4*PI*phase/period)); //imitate some up and down
phase ++;
if (phase === period) {
phase = 0;
}
translate(300 - xShift, yCenter - yShift);
var e=7;//number of petals
//draw stick
colorMode(RGB);
stroke(rStroke,gStroke,bStroke);
noFill();
bezier(0,0,0,0,xShift,yStick/3 + yShift,xShift,yStick + yShift);
var tx = bezierTangent(0,0,xShift,xShift,0.5);
var ty = bezierTangent(0,0,yStick/3 + yShift,yStick + yShift,0.5);
var angle = atan2(ty,tx);
angle -= PI/2;
rotate(angle); //rotate the whole flower as the stick slants
//line(0,0,0,yStick);
//draw petals
colorMode(HSB,255);
for(var i=1;i<=e;i++){ fill(h,s,b); //use (1,0) or (-1,0) instead of (0,0) as starting point to close the figure bezier(1,0,-47,-80,-47,-120,0,-175); bezier(0,-175,47,-120,47,-80,-1,0); rotate(2*PI/e); h = h + 255/7; if (h>255) {h = h - 255;}
}
//draw center
colorMode(RGB);
fill(255,235,139);
stroke(rStroke,gStroke,bStroke);
ellipse(0,0,100,100);
//decide whether the cursor is within the reach or petals
if (dist(mouseX,mouseY,300,yCenter-yShift) < 175) {
mouseOverFlower = true;
} else {
mouseOverFlower = false;
}
/*------- translate to the bottom of stick ------*/
rotate(-angle); //back to normal direction to draw leaves
translate(xShift,yStick+yShift);
fill(144,190,72);
//draw left leaf
rotate(-2*PI/7);
bezier(0,0,-30,-100,-30,-140,0,-240);
bezier(0,0,30,-100,30,-140,0,-240);
//decide whether the cursor is over left leaf (the outer rect of left leaf)
var xLeft1 = mouseX - 300;
var yLeft1 = mouseY - yCenter - yStick;
var xLeft2 = xLeft1*cos(PI/4) - yLeft1*sin(PI/4);
var yLeft2 = xLeft1*sin(PI/4) + yLeft1*cos(PI/4);
if (xLeft2<=30 && xLeft2>=-30 && yLeft2<=0 && yLeft2>=-240) {
mouseOverLeft = true;
mouseOverFlower = false; //disambigulation
} else {
mouseOverLeft = false;
}
//draw right leaf
fill(144,190,72);
rotate(4*PI/7);
bezier(0,0,-30,-100,-30,-140,0,-240);
bezier(0,0,30,-100,30,-140,0,-240);
//decide whether the cursor is over right leaf (the outer rect of right leaf)
var xRight1 = mouseX - 300;
var yRight1 = mouseY - yCenter - yStick;
var xRight2 = xRight1*cos(-PI/4) - yRight1*sin(-PI/4);
var yRight2 = xRight1*sin(-PI/4) + yRight1*cos(-PI/4);
if (xRight2<=30 && xRight2>=-30 && yRight2<=0 && yRight2>=-240) {
mouseOverRight = true;
mouseOverFlower = false; //disambigulation
} else {
mouseOverRight = false;
}
/*---------- end of drawing ---------*/
/*------------------ Functions ----------------------*/
//growing function: the greater the growValue, the faster it moves.
if (growValue >= 10) {
yStick += growValue/20;
yCenter -= growValue/20;
growValue -= growValue/20;
}
else if (growValue > 0) {
yStick += 0.5;
yCenter -= 0.5;
growValue -= 0.5;
} else if (growValue === 0){
//console.log("stop");
} else if (growValue >= -10) {
yStick -= 0.5;
yCenter += 0.5;
growValue += 0.5;
} else {
yStick += growValue/20;
yCenter -= growValue/20;
growValue -= growValue/20;
}
//changing color of petals
if (mouseOverFlower) {
hTrue = hTrue - 2*255/period; //make it integer times the normal condition, consistent in frequency
} else if (mouseOverLeft) {
hTrue = hTrue - 7*255/period;
} else if (mouseOverRight) {
hTrue = hTrue + 7*255/period; //make it integer times the normal condition, consistent in frequency
}
else {
hTrue = hTrue - 255/period;
}
if (hTrue > 255) {
hTrue = hTrue - 255;
} else if (hTrue < 0) { hTrue = hTrue + 255; } h = floor(hTrue); } //scroll over and the background changes its color function mouseWheel(event) { if (bBack === 100){ if (event.delta > 0) { //rolling up
if (sBack < 100){ sBack += event.delta*2; //restrict range if (sBack > 100) {sBack = 100;}
}
} else { //rolling down
if (sBack <= 100 && sBack > 43) {
sBack += event.delta * 2;
//restrict range
if (sBack < 43) {sBack = 43;} } else if (sBack === 43){ bBack += event.delta; } } } else if (bBack > 0 && bBack < 100) { bBack += event.delta*2; //restrict range if (bBack > 100) {bBack = 100;}
if (bBack < 0) {bBack = 0;}
if (bBack < 24) {
bStroke = 255;
hBack = 260;
sBack = 100;
} else if (bBack < 49) {
bStroke = 255;
hBack = 215;
sBack = 100;
} else if (bBack <= 64) {
bStroke = 255;
hBack = 210;
sBack = 99 - 4*(bBack - 49);
} else if (bBack <= 80) { bStroke = 255; hBack = 220; sBack = 39 - (bBack - 64); } else { bStroke = 0; hBack = 24 + 0.75*(bBack - 80); sBack = 23 + (bBack - 80); } } else if (bBack === 0) { if(event.delta > 0) {
bBack += event.delta * 2;
}
}
console.log(hBack + "/" + sBack + "/" + bBack);
return false;
}
//click the left leaf it will draw left, click the right leaf it will draw right
function mouseClicked() {
if (mouseOverLeft === true){
growValue += 40;
//xShift += 10;
}
if (mouseOverRight) {
growValue -= 40;
//xShift -= 10;
}
}